Posts
-
SharePoint Online Public Website no more available
<p>
 </p> Probably you already know that, the SharePoint Online Public Website will be not supported by Microsoft like you can read from this article on Office 365.
</p> Probably you already know that, the SharePoint Online Public Website will be not supported by Microsoft like you can read from this article on Office 365. -
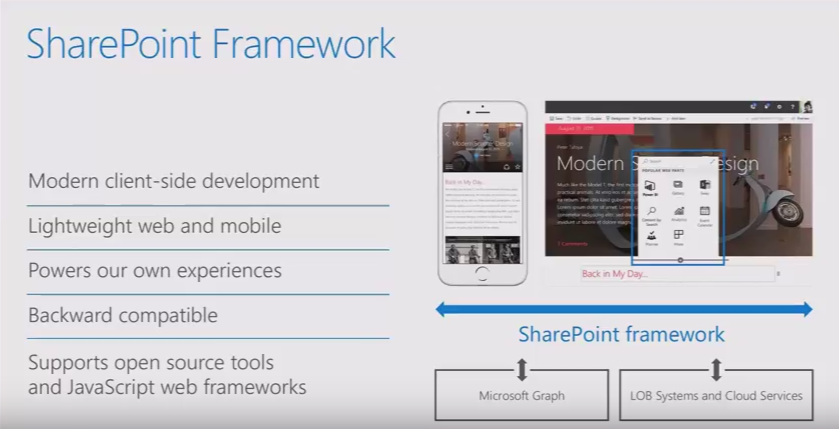
SharePoint Framework Tutorial 2 - Getting started with SharePoint Framework development

-
SharePoint Framework Tutorial – Setting up your development environment
The new SharePoint Framework is available in Release Candidate 0, check the following tutorial to set up a development environment:
-
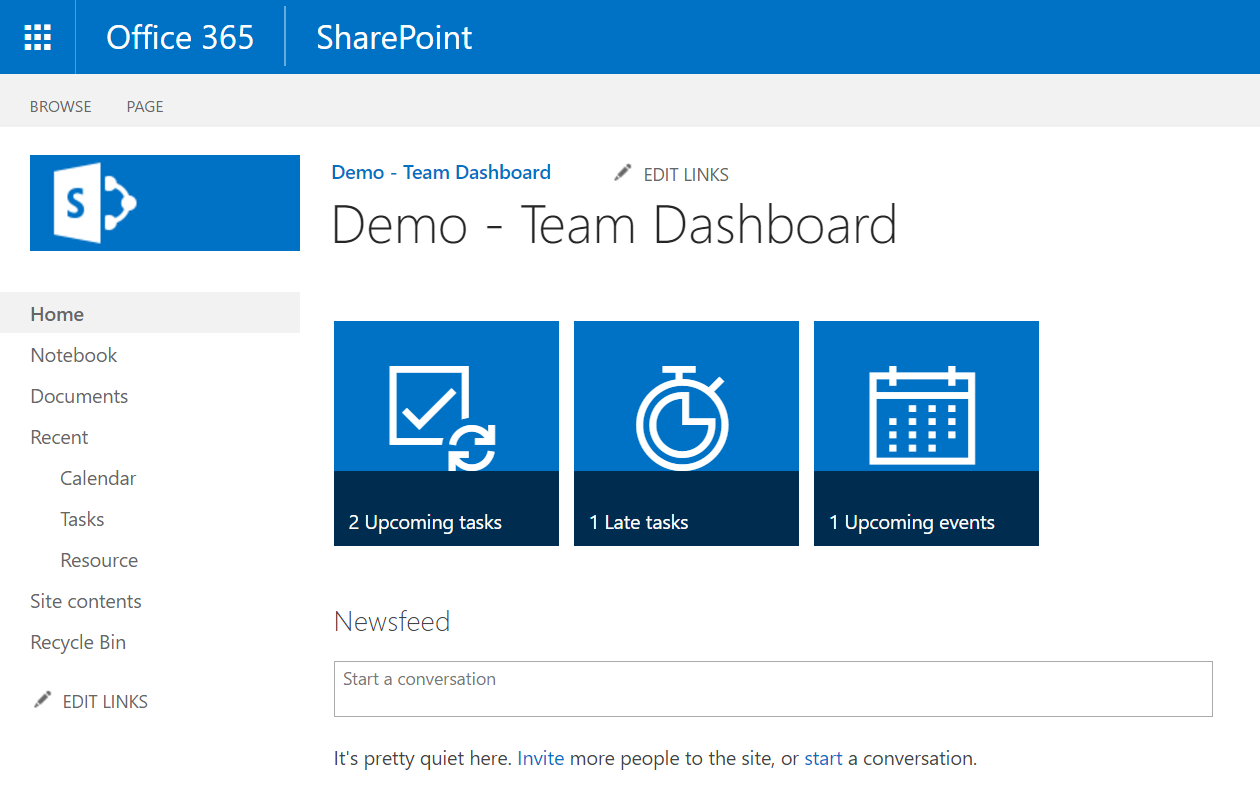
Nice dashboard for your SharePoint site
Sometimes is really useful to have a SharePoint dashboard page that give you a glance of tasks and upcoming events, for this purpose I realized a nice dashboard page that could be used like welcome page in a team site for example.
-
SharePoint Framework React web part weather
Finally after many times I decided to write a new article, in this particular case I'd like to talk of SharePoint Framework, probably a lot of you already know this new framework sponsored by Microsoft, where at the moment a rich community composed by MVP is contributing for this cause.
subscribe via RSS