SharePoint Framework React web part weather
Finally after many times I decided to write a new article, in this particular case I'd like to talk of SharePoint Framework, probably a lot of you already know this new framework sponsored by Microsoft, where at the moment a rich community composed by MVP is contributing for this cause.
Only to spent few words about SharePoint Framework, allow to the developers to create a client web part for Office 365 and SharePoint 2016 On-Premise, currently with React, Angular and Knockout is also possible for the romantics of jQuery use the latter.
I warmly suggest to you, to start just in case It's a first approach with this new framework or also to remember all aspects, with the official guideline on the developer office website:
Personally I think that it's a really amazing framework, for several reasons like more security for SharePoint because the JavaScript, images and CSS files are stored on the CDN (Azure in primis or other webserver), obviously this is a good advantage also for the performance, the developer has the opportunity to choose between Visual Studio or Visual Studio Code, the latter is became really popular in a short time and probably the main cool feature, is the possibility to use SharePoint Framework and then develop client side web part on Windows, Linux or Mac, like requirement is necessary the knowledge of Typescript.
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
If you are a noob and you want to start your experience with SharePoint Framework, like requirements is required an Office 365 developer tenant please follow this guide Set up your Office 365 developer tenant
Just in case you have to install for the first time your development environment, please follow this link Set up your SharePoint client-side web part development environment
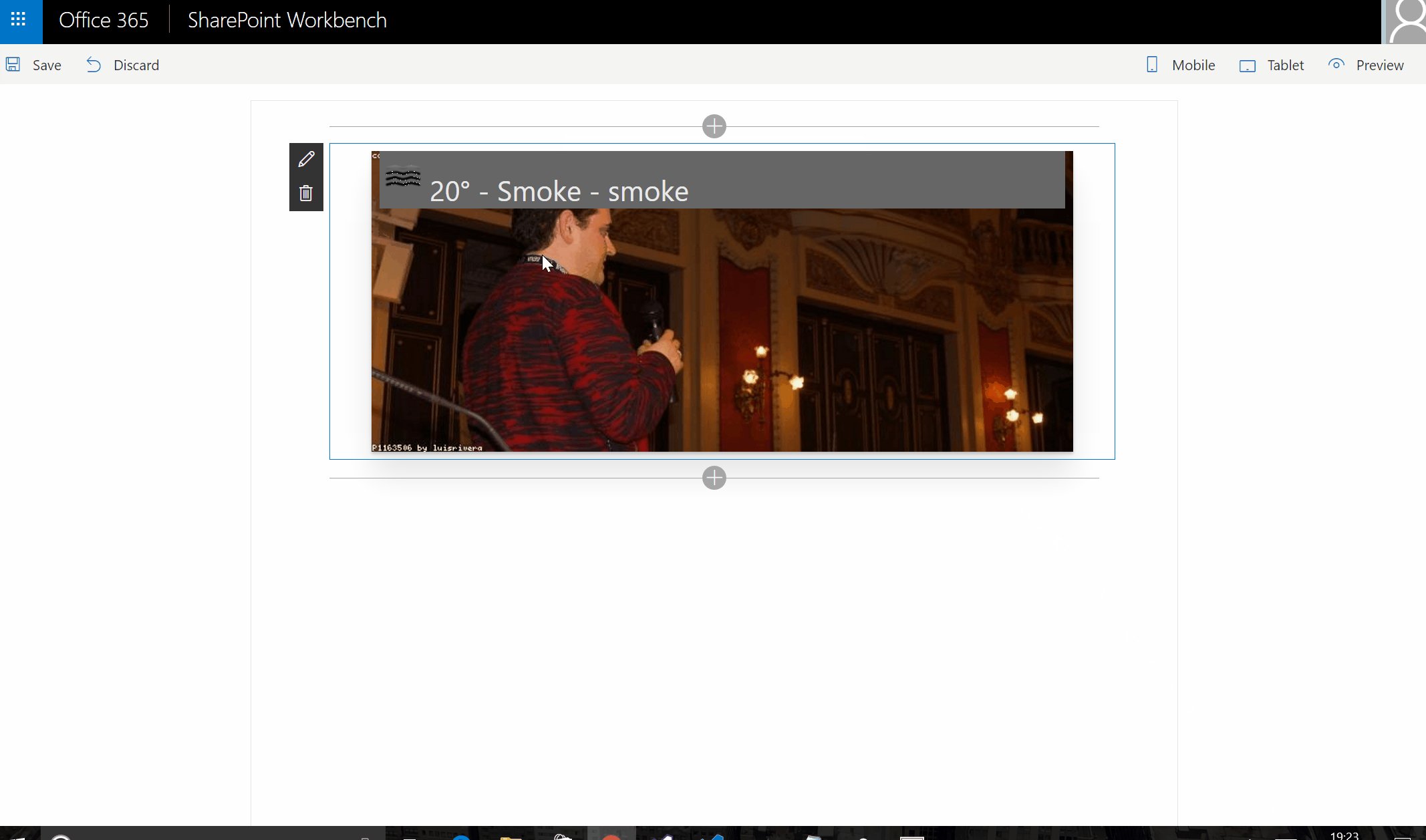
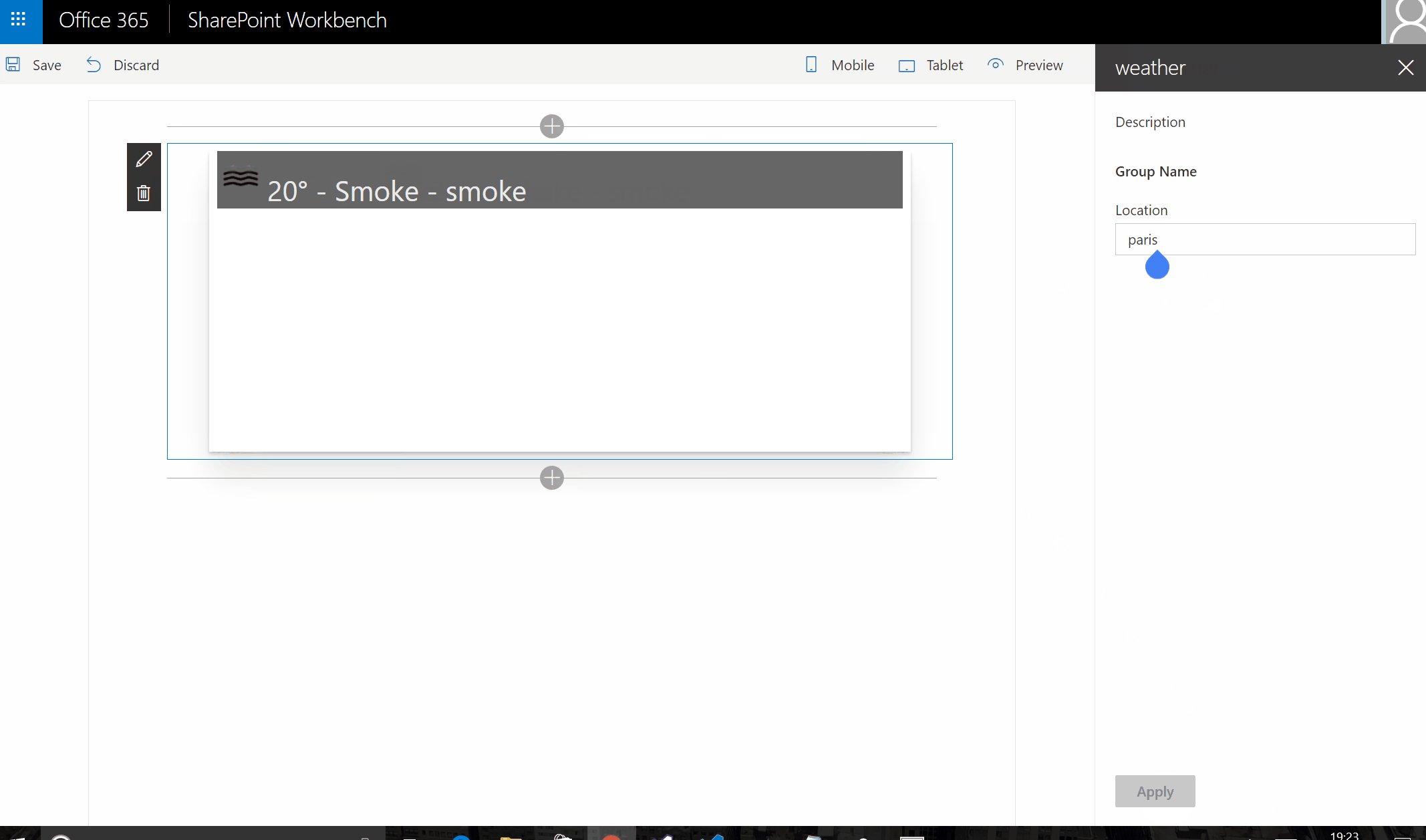
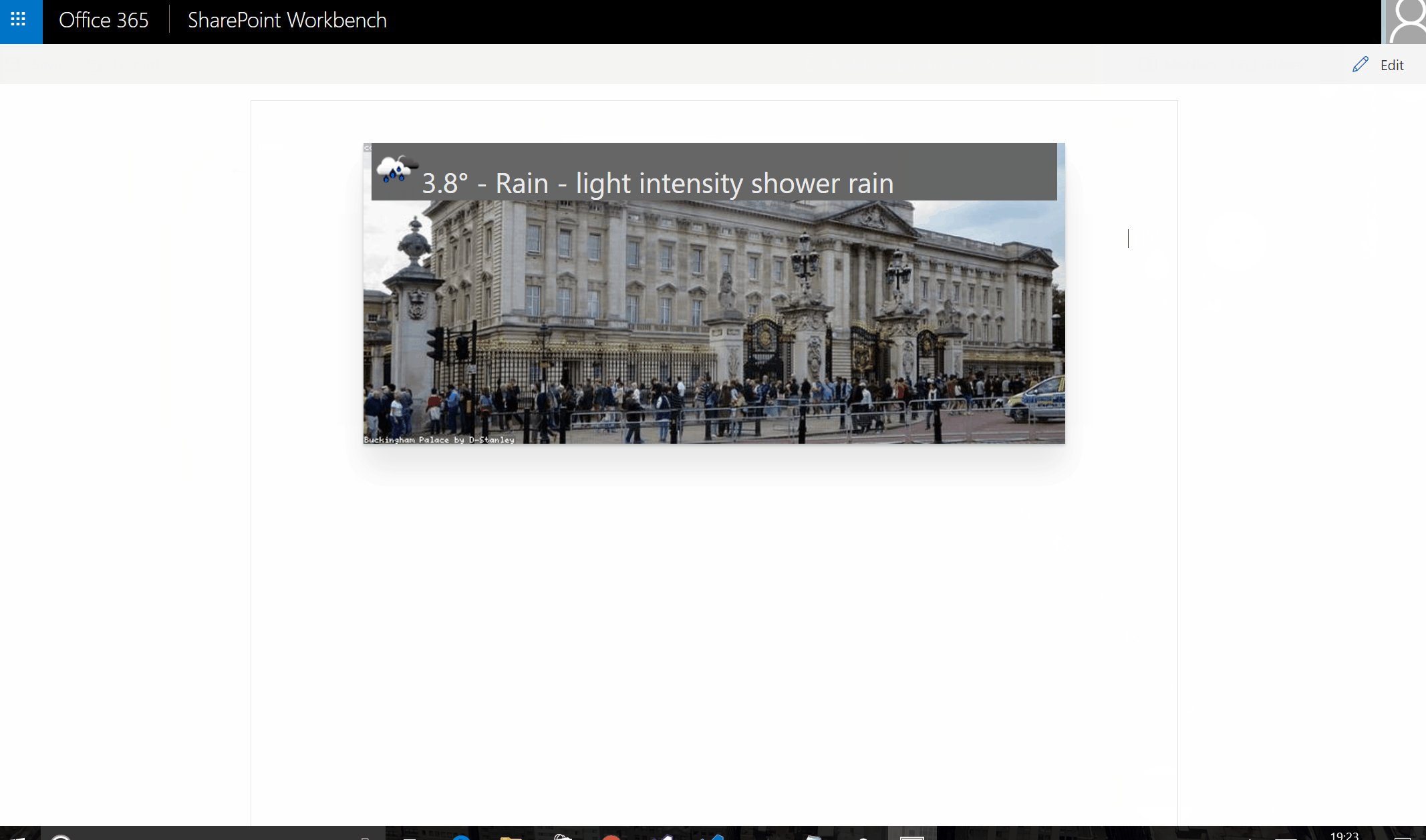
Target of this article is to show to you the ease of use of SharePoint Framework, at this purpose I created a client side web part to show the weather conditions, only for your info I used the React framework in my solution, but obviously you can use whatever you prefer (Angular, Knockout, jQuery or no framework).
Below a demo of my final result: