SharePoint Framework React Chart Web Part
The SharePoint Framework is in release candidate general availability phase now, then I decided to give also my little contribution, in this sense I developed an SPFX client side web part that renders various kind of charts (radar, polar, line, pie, horizontalbar, doughnut).
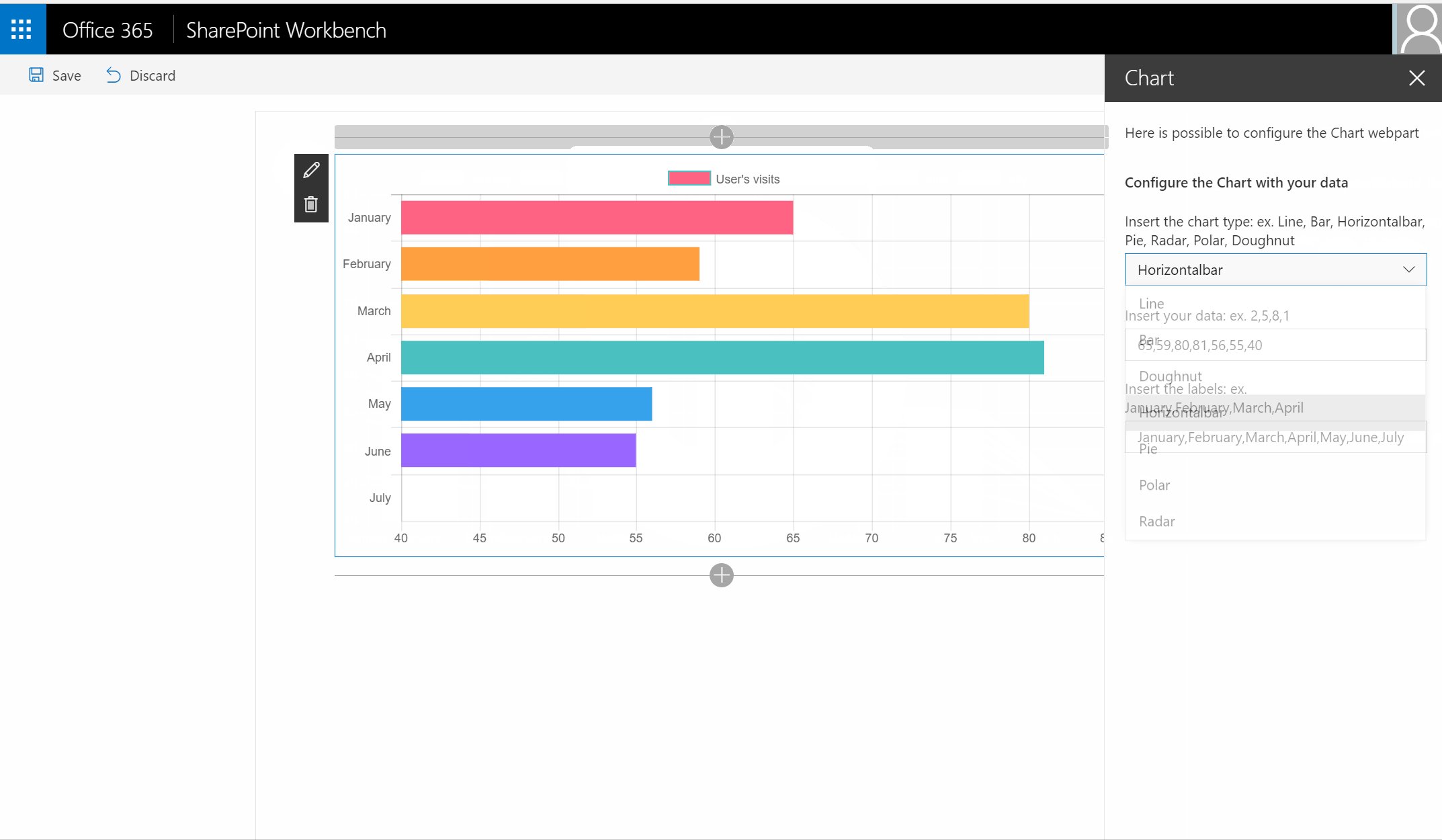
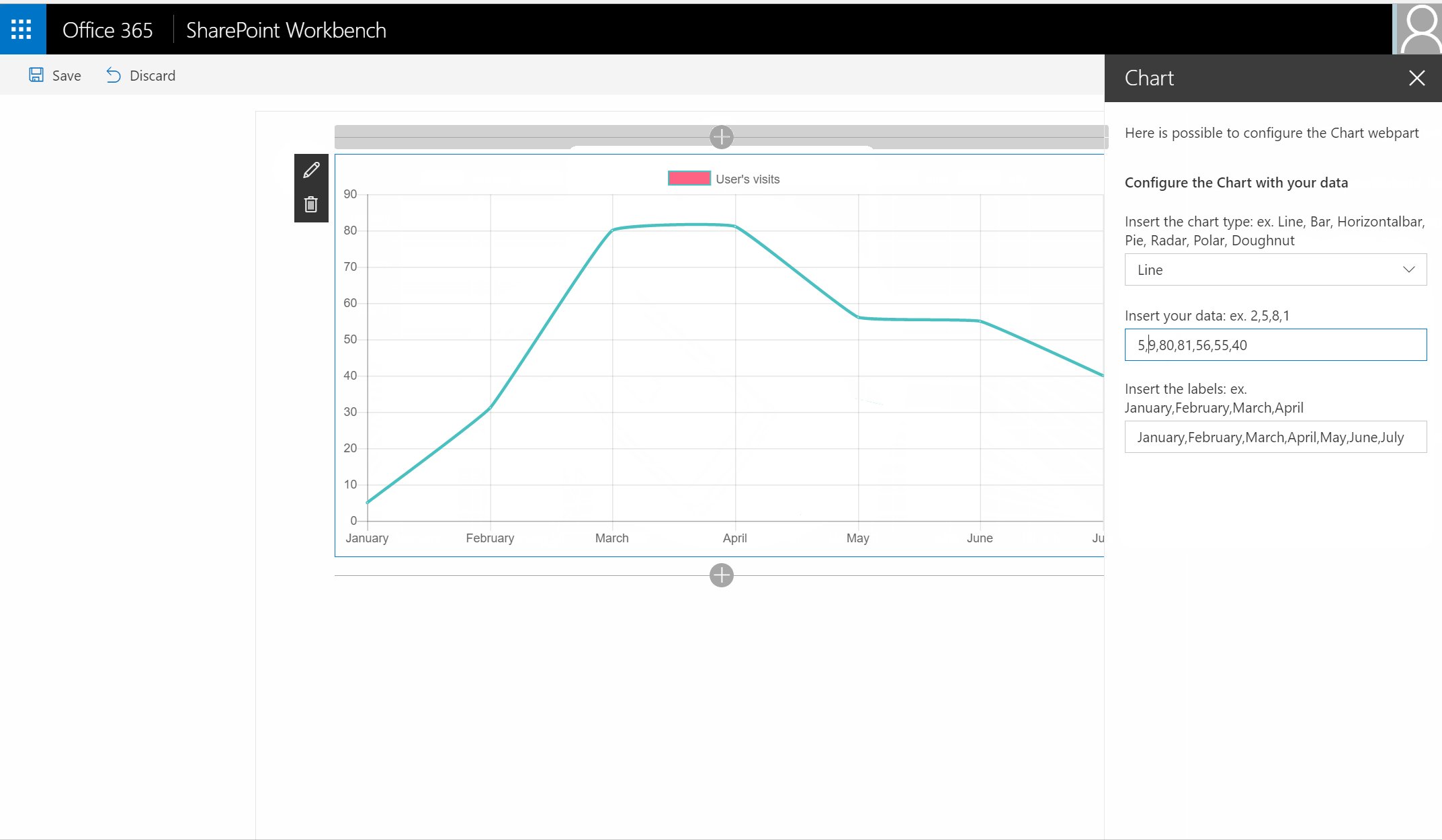
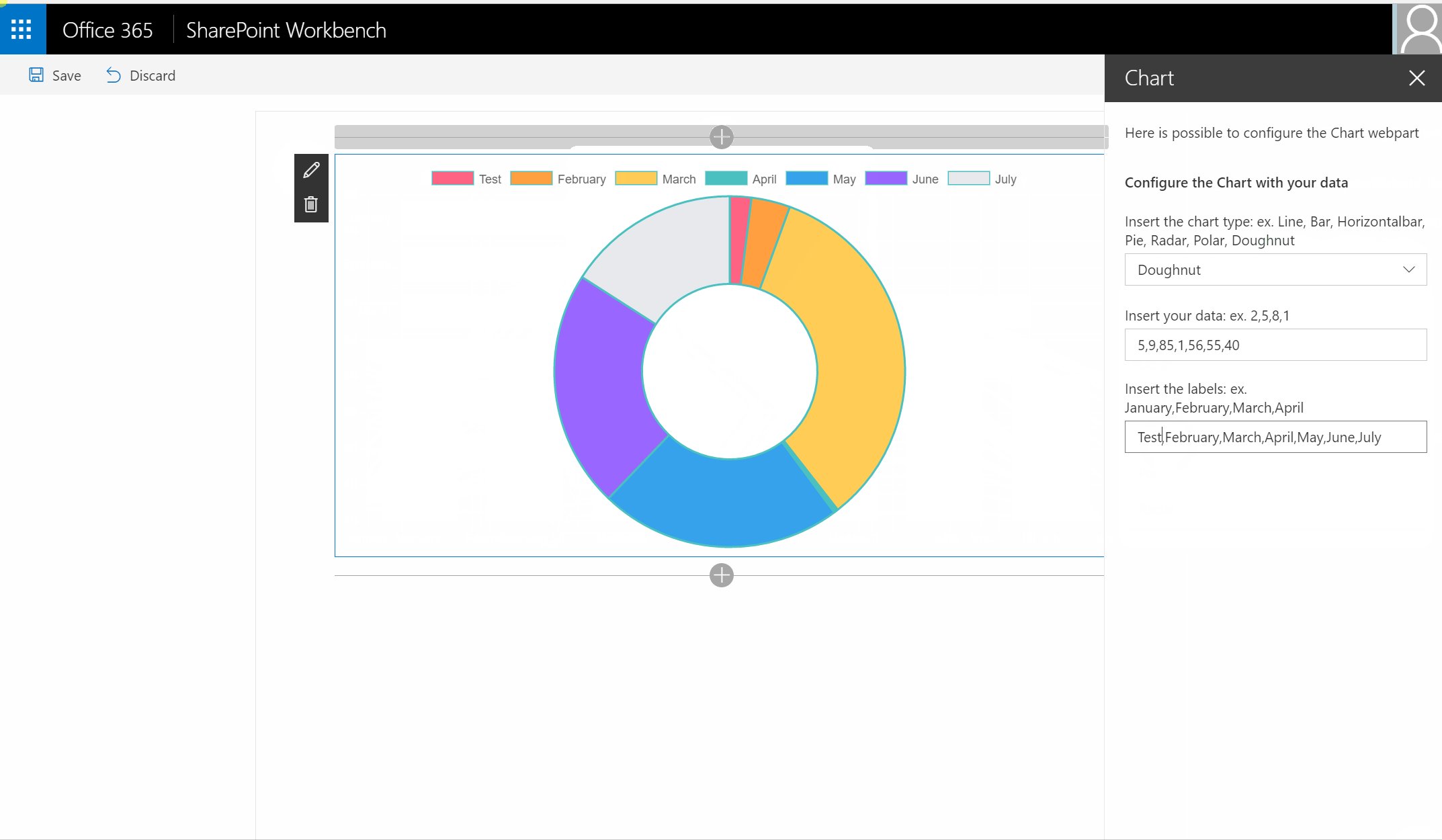
It is possible configure the chart with the classic right pane of Office 365 and this permits to set the type of chart, data to display and the labels.
Regarding the technical aspect, I used the classic tool chain of SharePoint Framework (Required), ReactJS like client side framework and chart.js to design the graphics.

I published my solution on my Office 365 tenant and I followed this article from Office Dev Center "How to enable the CDN on your SharePoint online tenant", this is really useful because I can store the bundle of my web part here, but you can create your CDN also on Azure or where you prefer.
Just in case you decide to deploy the solution on your SharePoint online please take a look to this article.
Take a look to my video demo:
If you are new about SharePoint Framework, I recommend you to follow this guide prepare your dev environment:
Enjoy Office 365 !







