SharePoint Framework magnifying an image through a lens

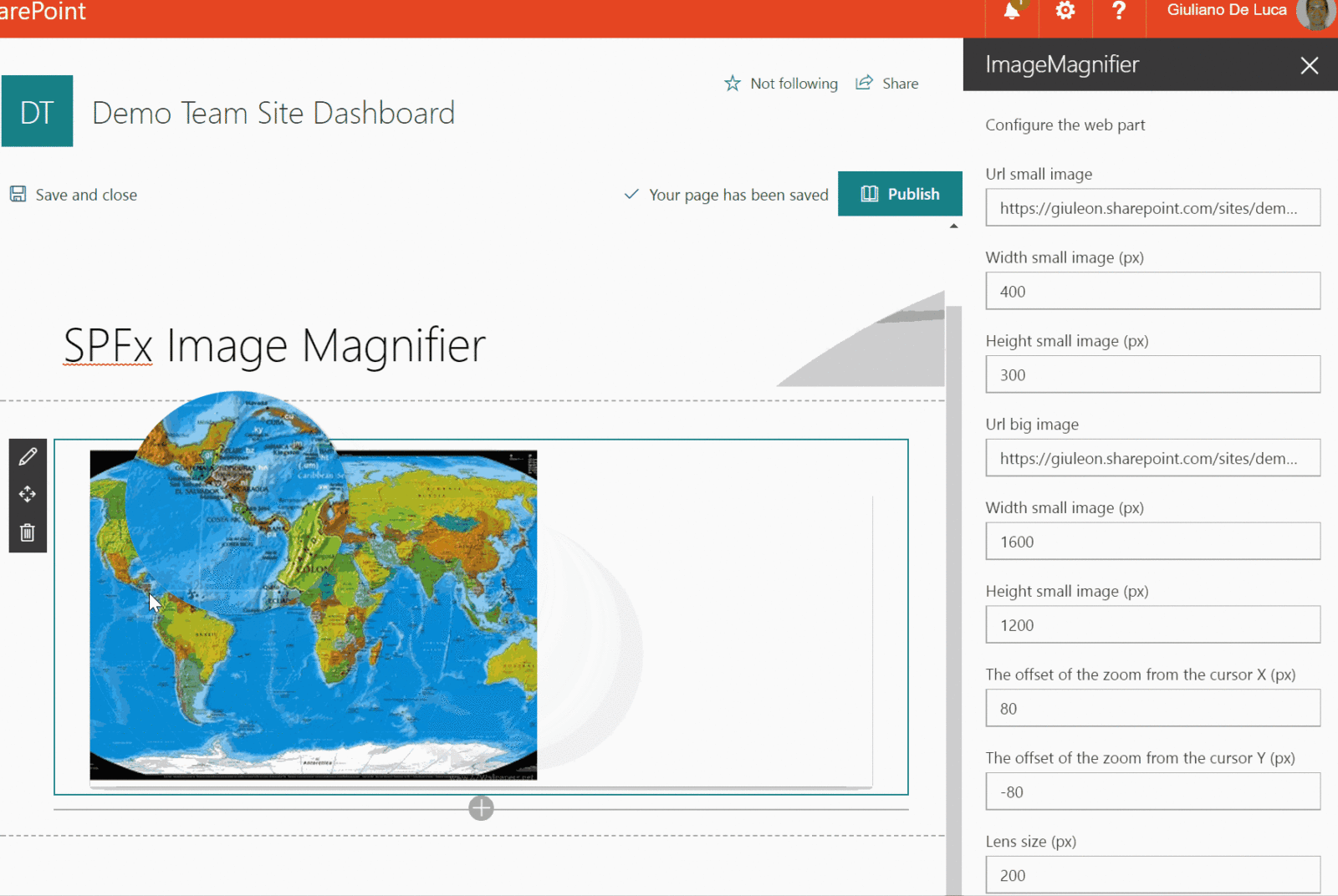
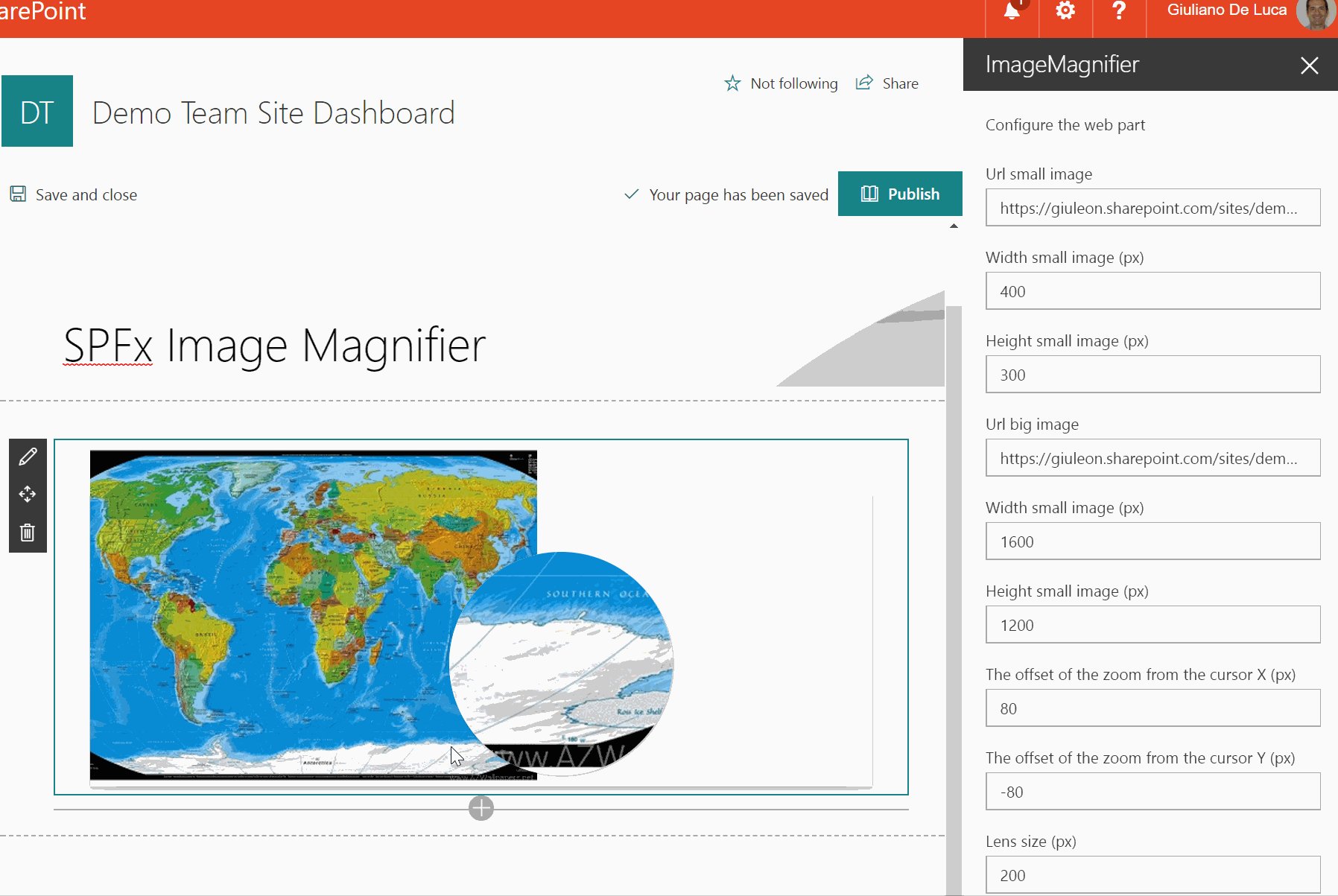
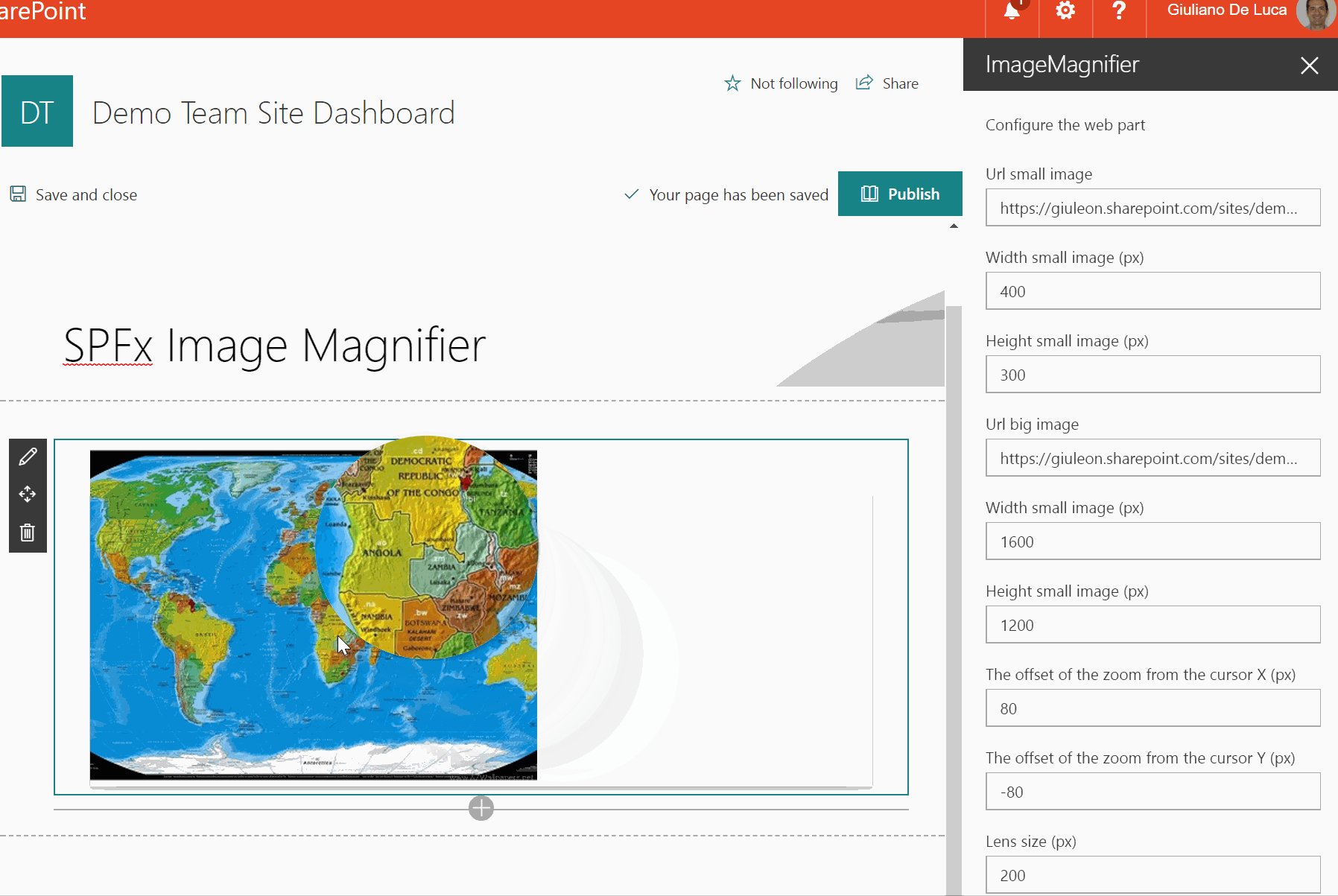
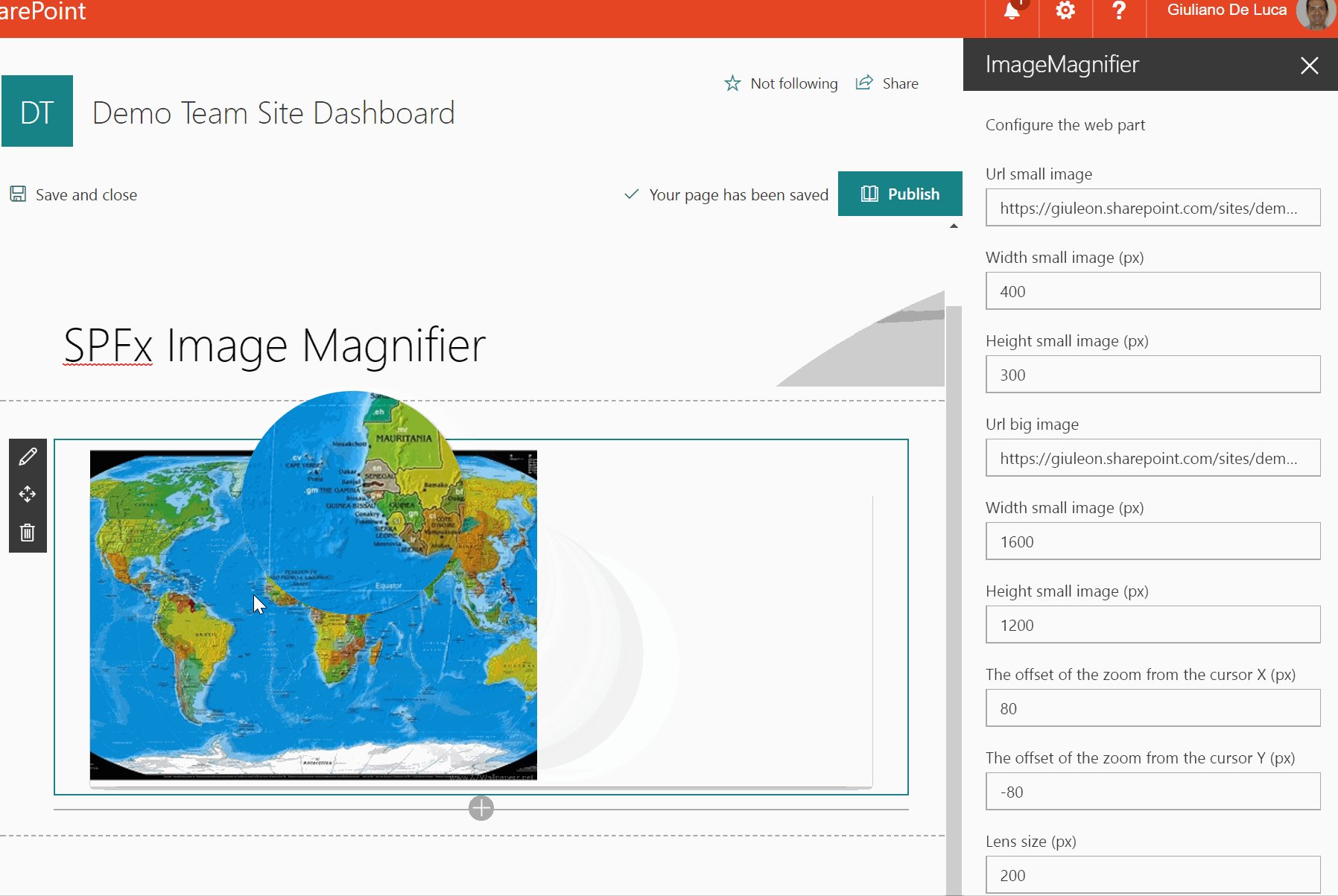
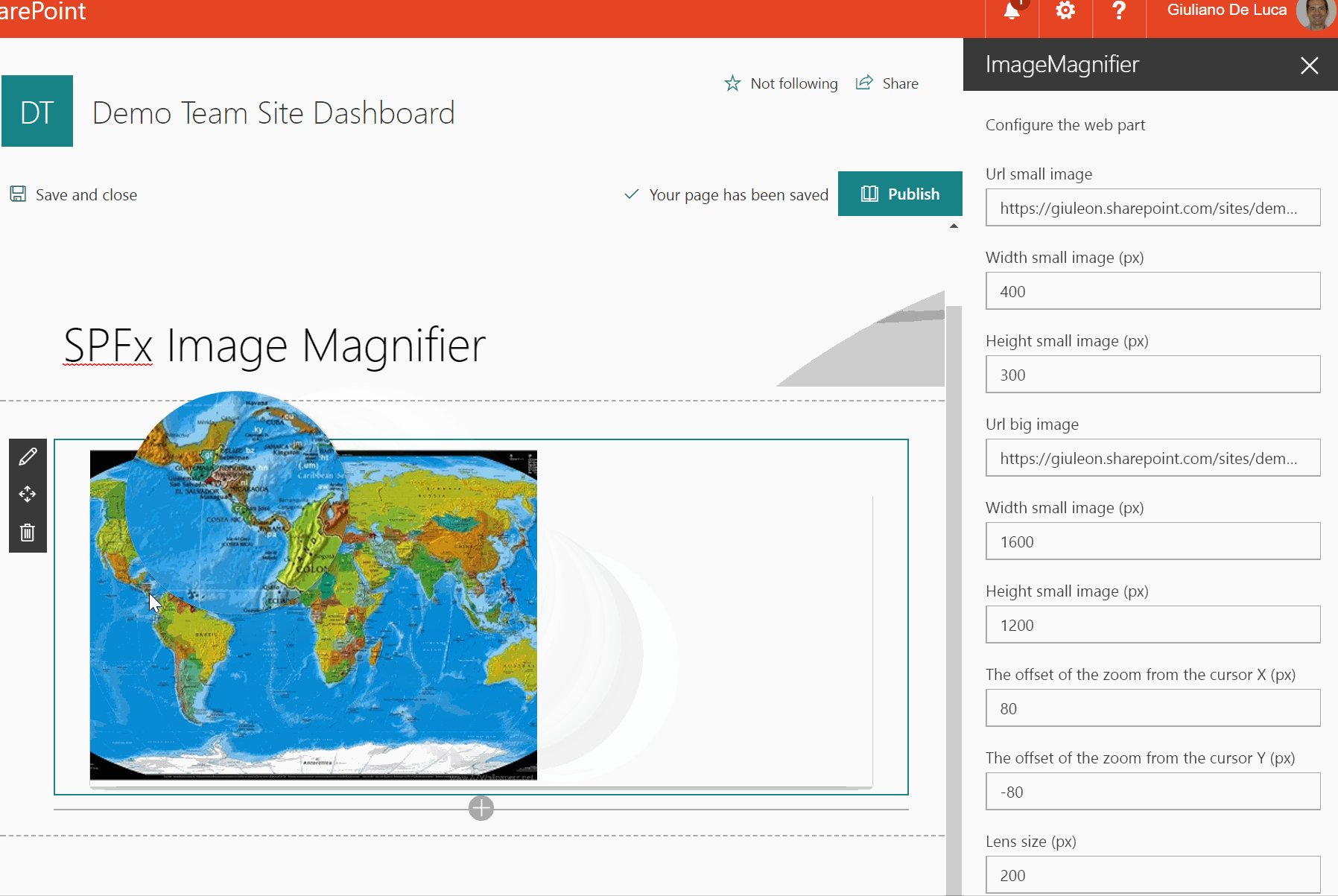
I love the property pane in SharePoint Framework because of course as for the classic web part that exists from many time, allow you to configure the web part in a flexible way. Currently it’s absolutely easy creating a customization on the property pane, also with a control developed by yourself. In order to approach this solution in the right way, firstly I created a separated proof of concept (React App), after that, I imported the code into a new SharePoint Framework solution and below you can see the result:

The entire mechanism works with two components, the first display a normal image with few pixels, the second check the mouse position and create an overlapped image with more pixels inside of a lens. As I anticipated before talking of property pane, during the development I though how to leverage the capabilities of the property pane in order to offer a solution really flexibel. Below you can find the properties configurable:
| Property | Description |
|---|---|
| URL small image | The URL of the small image |
| Width small image | The width of the small image (px) |
| Height small image | The height of the small image (px) |
| URL HD image | The URL of the HD image |
| Width HD image | The width of the HD image (px) |
| Height HD image | The height of the HD image (px) |
| cursorOffset x y | the offset of the zoom bubble from the cursor |
| size | the size of the magnifier window |
My solution is available on github: https://github.com/giuleon/SPFx-react-image-magnifier
Source code of this web part is also available on the official GitHub of Microsoft SharePoint Framework client-side web part samples & tutorials: https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/react-image-magnifier








