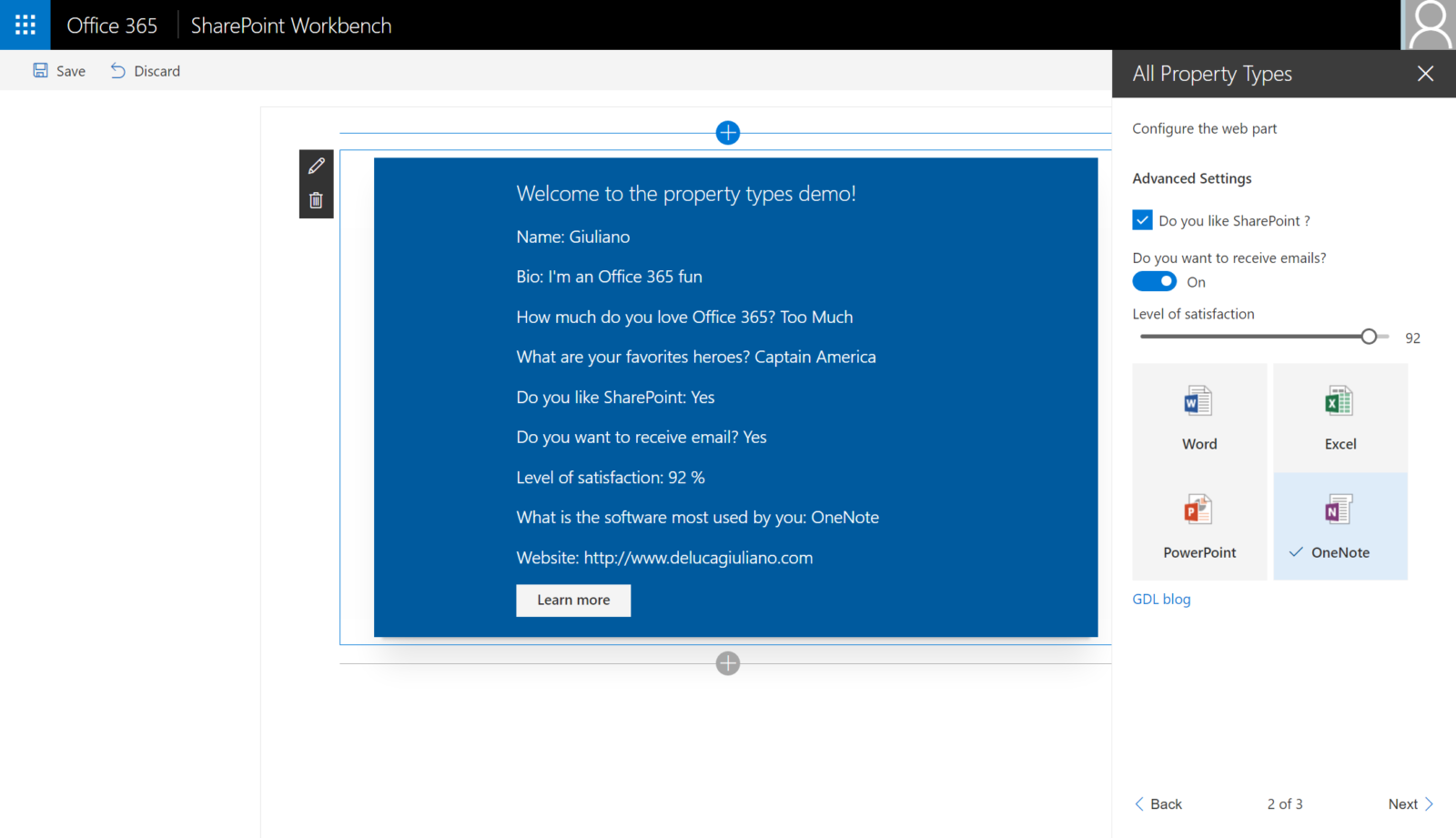
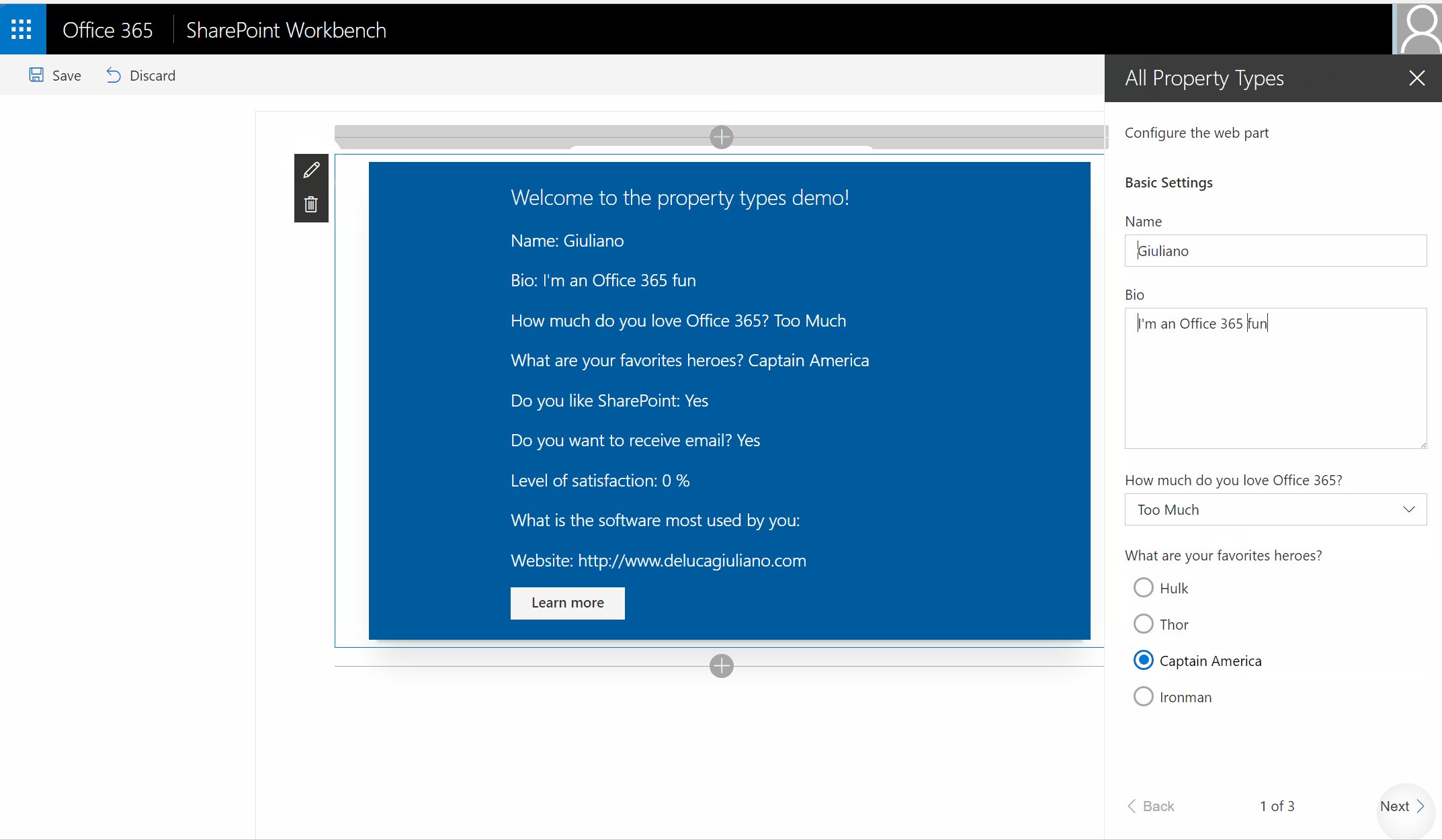
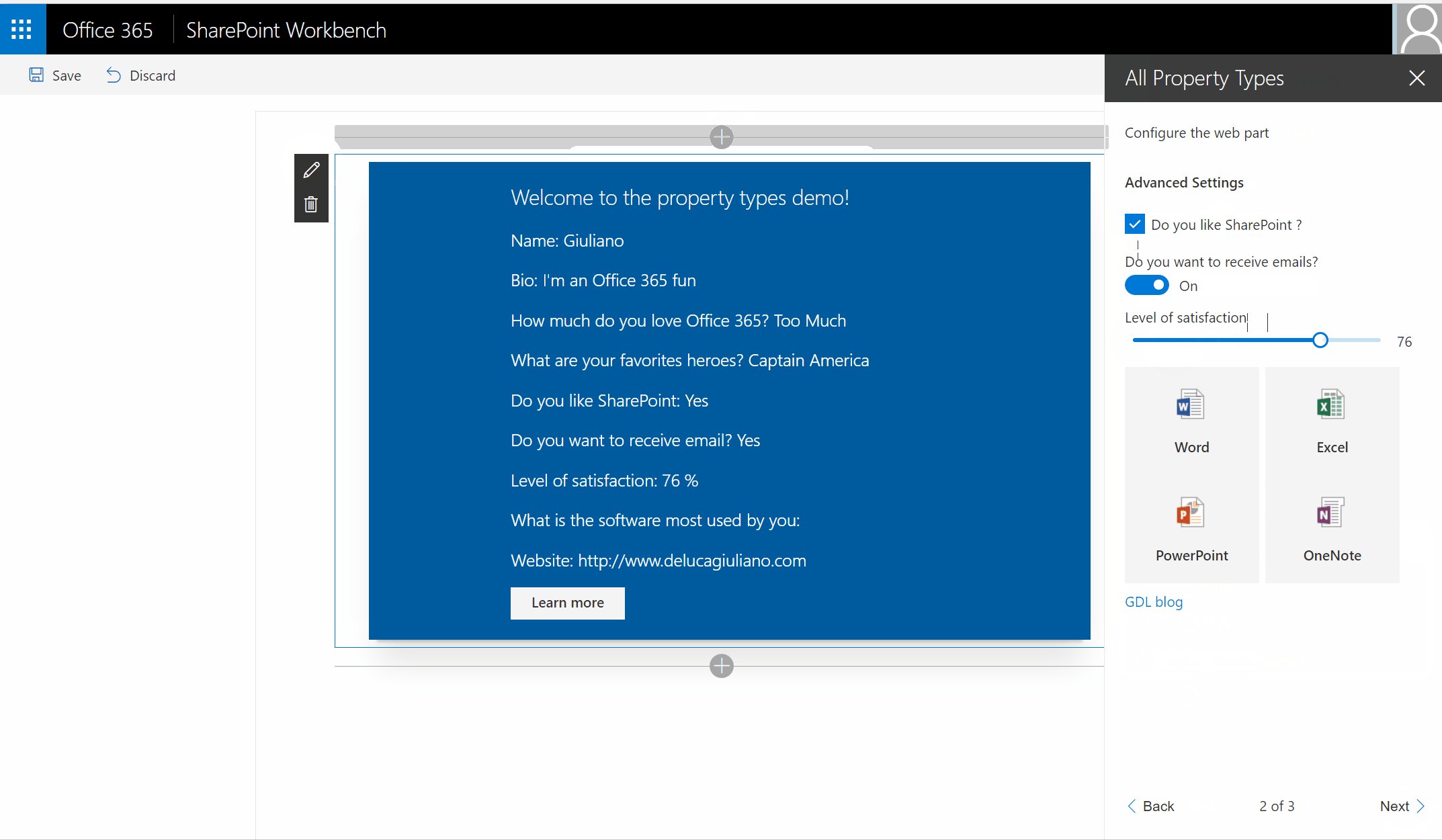
SharePoint Framework All Property Types

</a> The SharePoint Framework right pane is the topic of this article, definitely this is a good helpful functionality that allow to configure the client web part in reactive or not reactive way. We have seen really simple scenarios with the properties, like text field, however the business cases are not ever simple, therefore we need to handle complex properties as well dropdown, checkbox, multiple line, toggle, link, slider and so on.
This is the list of properties available out of the box in the module ‘@microsoft/sp-webpart-base’ of SharePoint Framework:
- Label
- Textbox
- Multi-line Textbox
- Checkbox
- Dropdown
- Link
- Slider
- Toggle
- Custom

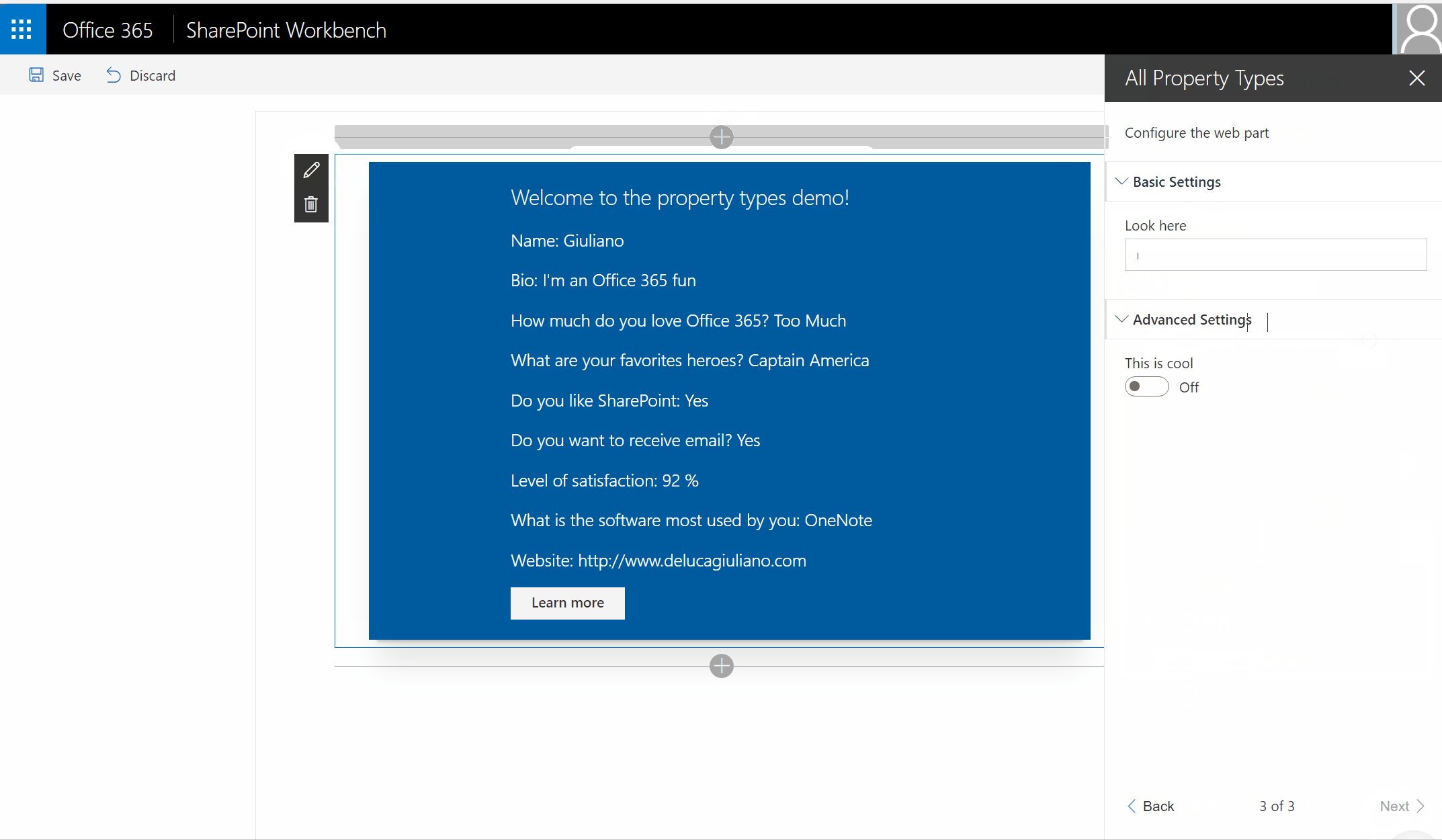
As you can see in the image above, I used a reactive property pane, this means that every changes, will trigger a reaction from the part web client, naturally it’s also possible configure the behaviour to non-reactive mode, in this last case will be necessary confirm every changes with a button.
Insert the following function in the web part file if you decide to use a non reactive property pane because by default is reactive:
protected get disableReactivePropertyChanges(): boolean {
return true;
}
Regarding the code, to have the controls as well as the image above, is necessary replace the getPropertyPaneConfiguration in the web part file with the following snippet:
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('name', {
label: strings.NameFieldLabel
})
,
PropertyPaneTextField('bio', {
label: strings.BioFieldLabel,
multiline: true
}),
PropertyPaneDropdown('loveOffice365', {
label: strings.LoveOffice365FieldLabel,
options: [
{ key: 'Too Much', text: 'Too Much' },
{ key: 'Not Much', text: 'Not Much' },
{ key: 'Almost Hate it', text: 'Almost Hate it' },
{ key: 'Definitely Hate it', text: 'Definitely Hate it' }
]}),
PropertyPaneChoiceGroup('heroes', {
label: strings.HeroesFieldLabel,
options: [
{ key: 'Hulk', text: 'Hulk' },
{ key: 'Thor', text: 'Thor' },
{ key: 'Captain America', text: 'Captain America' },
{ key: 'Ironman', text: 'Ironman' }
]
}
)
]
}
]
},
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.AdvancedGroupName,
groupFields: [
PropertyPaneCheckbox('choiceLike', {
text: strings.ChoiceLikeFieldLabel
}),
PropertyPaneToggle('receiveEmails', {
label: strings.ReceiveEmailsFieldLabel,
onText: 'On',
offText: 'Off'
}),
PropertyPaneSlider('maxResultsProp', {
label: strings.MaxResultsPropFieldLabel,
min: 0,
max: 100,
step: 1,
showValue: true,
value: 10
}),
PropertyPaneChoiceGroup('fileType', {
label: strings.FileTypePropFieldLabel,
options: [
{ key: 'Word', text: 'Word',
imageSrc: 'https://static2.sharepointonline.com/files/fabric/assets/brand-icons/document/png/docx_32x1.png',
imageSize: { width: 32, height: 32 },
selectedImageSrc: 'https://static2.sharepointonline.com/files/fabric/assets/brand-icons/document/png/docx_32x1.png'
},
{ key: 'Excel', text: 'Excel',
imageSrc: 'https://static2.sharepointonline.com/files/fabric/assets/brand-icons/document/png/xlsx_32x1.png',
imageSize: { width: 32, height: 32 },
selectedImageSrc: 'https://static2.sharepointonline.com/files/fabric/assets/brand-icons/document/png/xlsx_32x1.png'
},
{ key: 'PowerPoint', text: 'PowerPoint',
imageSrc: 'https://static2.sharepointonline.com/files/fabric/assets/brand-icons/document/png/pptx_32x1.png',
imageSize: { width: 32, height: 32 },
selectedImageSrc: 'https://static2.sharepointonline.com/files/fabric/assets/brand-icons/document/png/pptx_32x1.png'
},
{ key: 'OneNote', text: 'OneNote',
imageSrc: 'https://static2.sharepointonline.com/files/fabric/assets/brand-icons/document/png/one_32x1.png',
imageSize: { width: 32, height: 32 },
selectedImageSrc: 'https://static2.sharepointonline.com/files/fabric/assets/brand-icons/document/png/one_32x1.png'
}
]
}),
PropertyPaneLink('link', {
href: 'https://delucagiuliano.com',
text: 'GDL blog',
target: '_blank',
popupWindowProps: {
height: 500,
width: 500,
positionWindowPosition: 2,
title: 'GDL blog'
}
})
]
}
]
},
{
header: {
description: strings.PropertyPaneDescription
},
groups: [{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('title', {
label: "Look here"
})
]
},
{
groupName: strings.AdvancedGroupName,
groupFields: [
PropertyPaneToggle('external', {
label: "This is cool"})
]
}],
displayGroupsAsAccordion: true
}
]
};
}
Check my video for the demo:
Enjoy Office 365 !








