Now my blog is a progressive web app

What is a Progressive Web App?
The PWA is a normal website hosted in a web server that works similarly to a native mobile app, let’s see the advantages:
- Reliable - it works perfectly also offline.
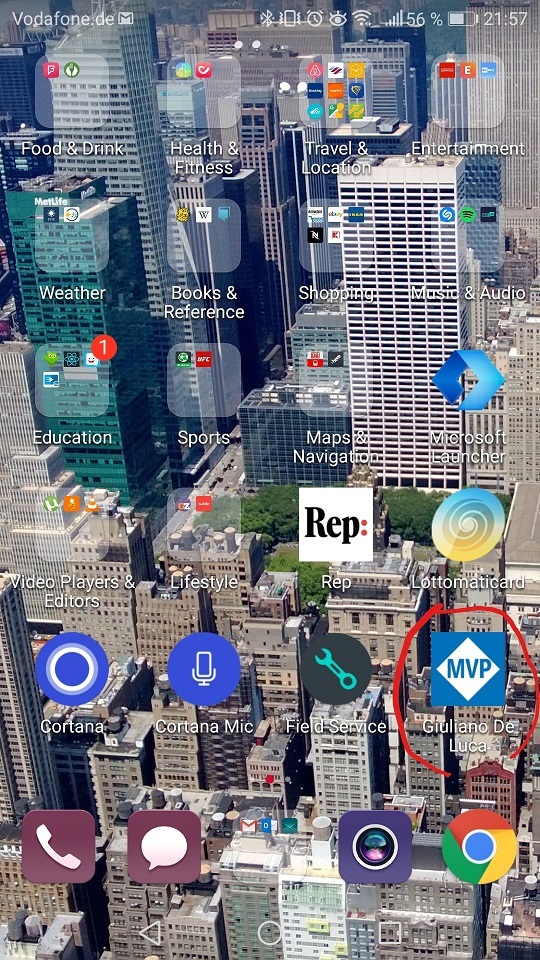
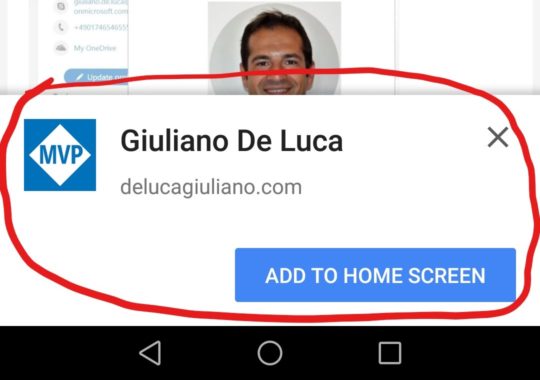
- Home screen - you can add the PWA in the home screen like a native app.
- Push notification - are supported.
- Web development skills - You can reuse your web development expertise without learning new languages like swift or java.
- Responsive - fits perfectly everywhere: desktop, mobile, tablet.
The PWA is a really good alternative to the native app and its popularity is growing fast, just think that also the high-tech giants Microsoft, Google, Apple…. are investing in this kind of new technology.
What I have to do to transform a website or create a PWA?
There are several requirements that I listed below:
- The website must be served by a valid secure HTTPS connection
- JSON manifest hosted in the root of the website
- Service Worker which is a javascript file responsible to handle several mechanisms like caching, notifications, content updates and data handling
Finally, this is the icon of my blog how looks like in my Android home screen: