My journey migrating my blog from Wordpress to Jekyll

Why I decided to migrate?
I was not completely satisfied with my previous experience with my blog and honestly, I wanted to break down the costs that I didn’t consider justifiable to keep a simple blog. This has been the first spark that moved me to search for and explore other possibilities. Naturally, there were other reasons like to have something completely under control in terms of code and super easy to maintain. The last reason was that I wanted to restyle my blog and trying to optimize the speed as well. I received also enthusiastic feedback by Waldek Mastykarz (he also recently migrated his blog) about Jekyll and Netlify (I’ll talk about it later).
Why Jekyll?
My previous version of the blog was WordPress hosted on GoDaddy, I enjoyed the service offered but as described above it was time for a different solution. Transform your plain text into static websites and blogs this is what is written on the Jekyll’s official website, I opted for this solution because after reading several articles about the static website I decided that it was the right decision for my blog. I recommend you to start reading these articles if you are not very familiar with this topic:
- Static Website
- Static vs Dynamic Website — What’s the Difference in 2019?
- Top Ten Static Website Generators
Jekyll and Hugo are the most populars static website generators, the first one is built with ruby and completely open source as Hugo (It’s written in Go (aka Golang)). If I had to give a comparative example I would say that it’s like we’re talking about Mercedes and BMW. I selected Jekyll because I liked the structure of the documentation.
Biggest issues during the migration
Before to start, I created a tasks list with the hot topics:
- Google Analytics
- Disqus
- SEO
- Pages
- Posts
- Plugins
- Social Sharing
The part where I lost the most time was the migration of posts, not having found 100% reliable tools, scripts and so on, I took the decision to take the opportunity to also check old posts and convert all the images into the new one webp format supported by modern browsers, which guarantees a drastic reduction in the weight of images without sacrificing quality.
Hosting: Netlify = Chocolate 🍫
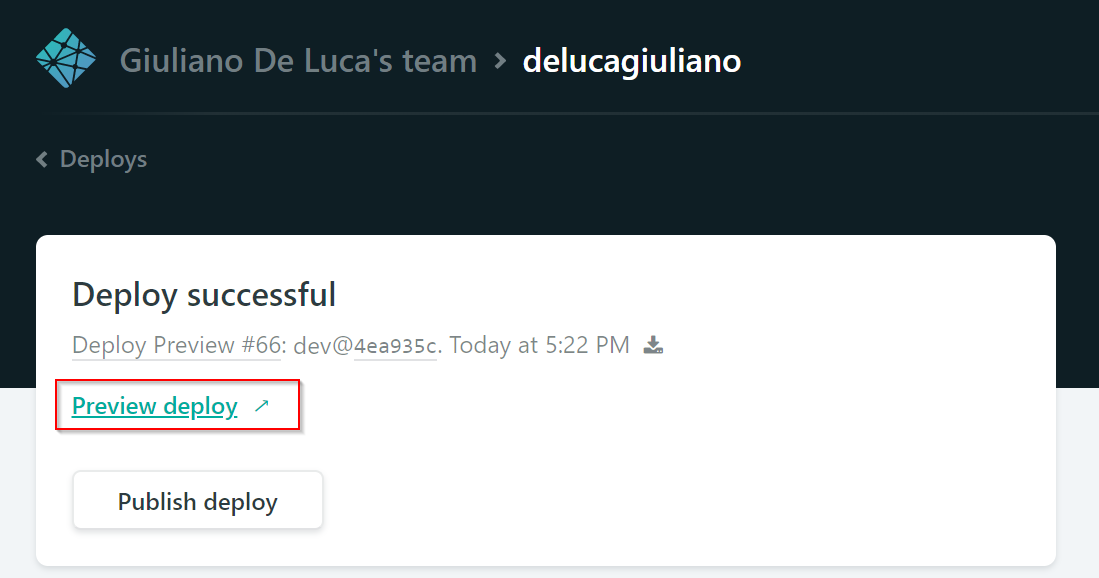
The adjective that best identifies Netlify is “amazing”. The first benefit is that I can host my Jekyll blog paying 0 €/$, another benefit is that you can work on your GitHub repo create a pull request and check your changes by seeing a preview before to merge into master:

The delucagiuliano.com domain configuration with the SSL certificate to enable the HTTPS protocol took a few minutes. The user experience of the website is very intuitive and will capture you.
Conclusions
I spent a lot of time migrating my posts but I am satisfied with the choice, I have a blog where I have total control of it in every line of code, I also can write more easily using the markdown syntax, lastly, I saved around 200 € a year. There are further improvements I will make but the bulk of the work has been done.






