Inviting external user (Guest) with SharePoint Framework

import { GraphHttpClient, GraphClientResponse } from '@microsoft/sp-http';
An example using the GraphHttpClient is:
this.context.graphHttpClient.get("v1.0/groups?$select=displayName", GraphHttpClient.configurations.v1)
.then((response: GraphClientResponse): Promise<any> => {
return response.json();
})
.then((data: any): void => {
// ...
});
We can consider this approach like the best in order to communicate with Microsoft Graph, unfortunately for the moment is in developer preview, this means that is a little bit limited in terms of permissions, indeed the only permissions scopes available are:
- Read and write all groups (preview) (Group.ReadWrite.All)
- Read all usage reports (Reports.Read.All)
Alternately we have another “ever green” possibility, I’m talking about of ADAL.js a javascript library to handle the Azure Active Directory Authentication, take a look here how to register an App into Azure AD. We have two fundamentals requirements to grant the communication:
Enable the Oauth Implicit Flow in the app manifest file

Grant the Microsoft Graph permissions to "Read and Write Directory Data"

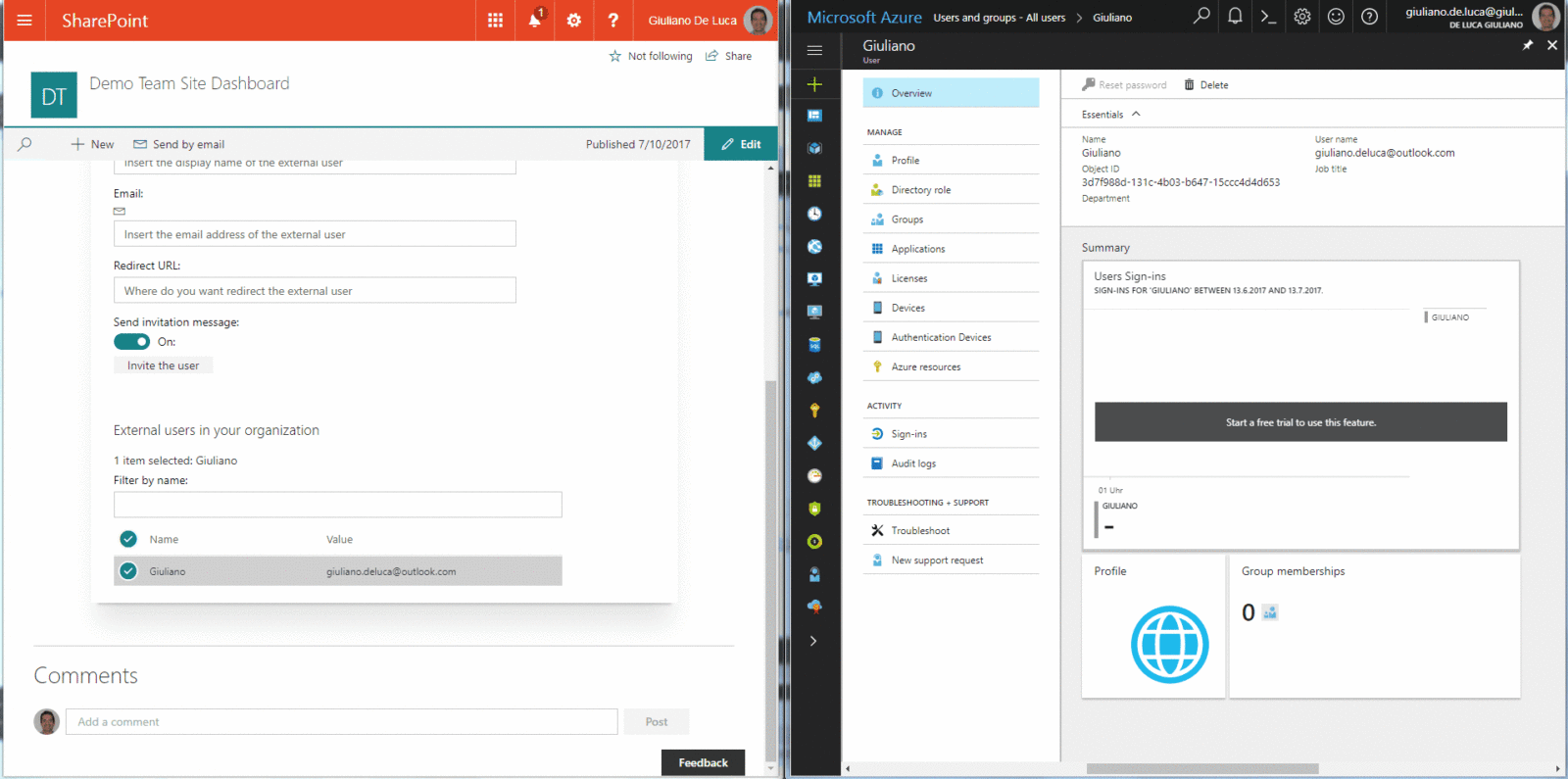
Now we can use the Application ID with ADAL.js in the SPFx solution and through the client web part it’s possible insert the display name, email, redirect URL of the external user that we are going to invite in the our organization, it’s also possible display how many guests (external users) exist in the Azure Active Directory. Here the final result:

In my solution I installed adal-angular through npm, I added into the AdalConfig file the application id configured in the Azure AD and the SharePoint online tenant name:
const adalConfig: adal.Config = {
clientId: '<insert the application id>',
tenant: '<your tenant>.onmicrosoft.com',
extraQueryParameter: 'nux=1',
endpoints: {
'https://graph.microsoft.com': 'https://graph.microsoft.com'
},
postLogoutRedirectUri: window.location.origin,
cacheLocation: 'sessionStorage'
};
export default adalConfig;
By clicking the invite user button the guest user will receive an email with a link to start the collaboration.

My solution is available on github: https://github.com/giuleon/react-invitation-manager
Source code of this web part is also available on the official GitHub of Microsoft SharePoint Framework client-side web part samples & tutorials: https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/react-invitation-manager






