Creating a Reactjs multi language app


The solution is absolutely simple, I stored the translations in a .ts file (json format), because I used Typescript:
const language = [
// English
{
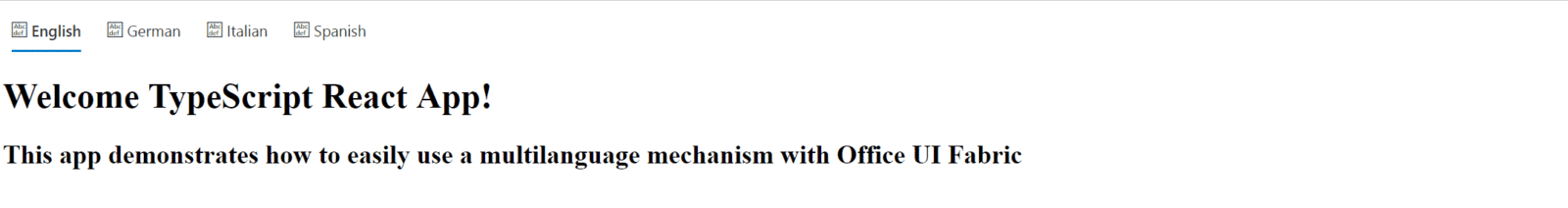
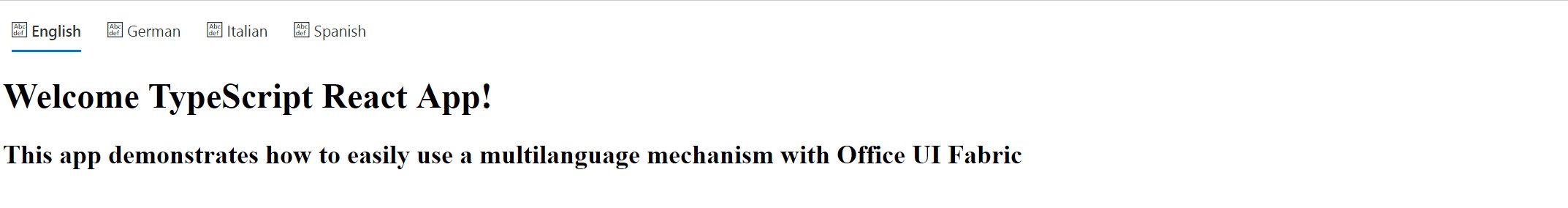
'welcome': 'Welcome',
'description': 'This app demonstrates how to easily use a multilanguage mechanism with Office UI Fabric',
},
// Deutsch
{
'welcome': 'Willkommen',
'description': 'Diese App demonstriert, wie man leicht einen mehrsprachigen Mechanismus mit Office UI Fabric verwendet',
},
// Italian
{
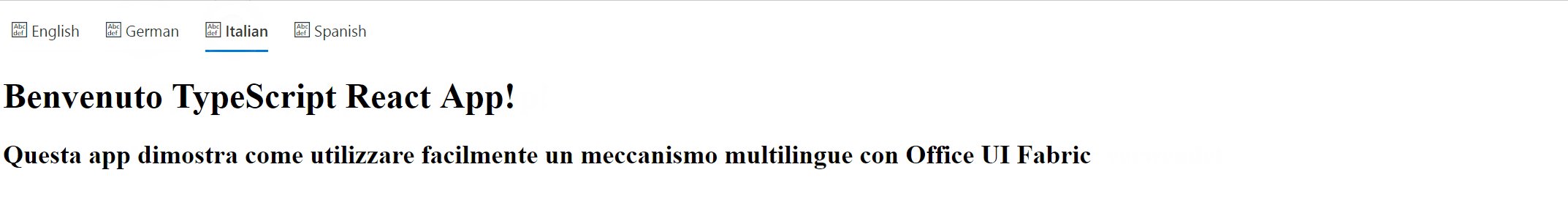
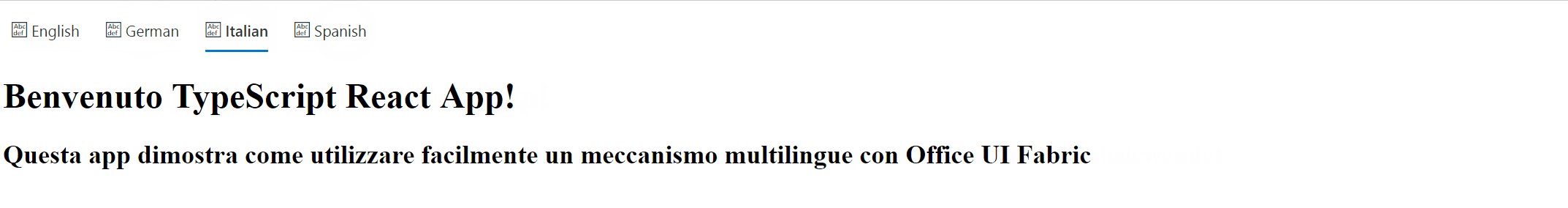
'welcome': 'Benvenuto',
'description': 'Questa app dimostra come utilizzare facilmente un meccanismo multilingue con Office UI Fabric',
},
// Spanish
{
'welcome': 'Bienvenido',
'description': 'Esta aplicación demuestra cómo utilizar fácilmente un mecanismo multilenguaje con Office UI Fabric',
}
]
export default language;
The mechanism works in combination with the react state where is saved a current language used, every time that the user changes the language basically the current language state receive a new value. In order to display the string welcome for example is important to use the following notation:
{t[this.state.currentLanguage].welcome}
In my solution I used Office UI Fabric, check the source code on Github: https://github.com/giuleon/react-multilanguage-app
Check the video:








