Building a real-time news feed with SharePoint Framework and webhooks
I have seen many typical scenarios where a web app retrieves information from a data source every x minutes, in order to have the content updated for the end user. Staying in the SharePoint online world we can consider, that, a web part, SharePoint Add-Ins or external application that every x minutes query a list or a document library, now, imagine a company with hundreds if not thousands of employees, it means many requests which the server needs to serve.
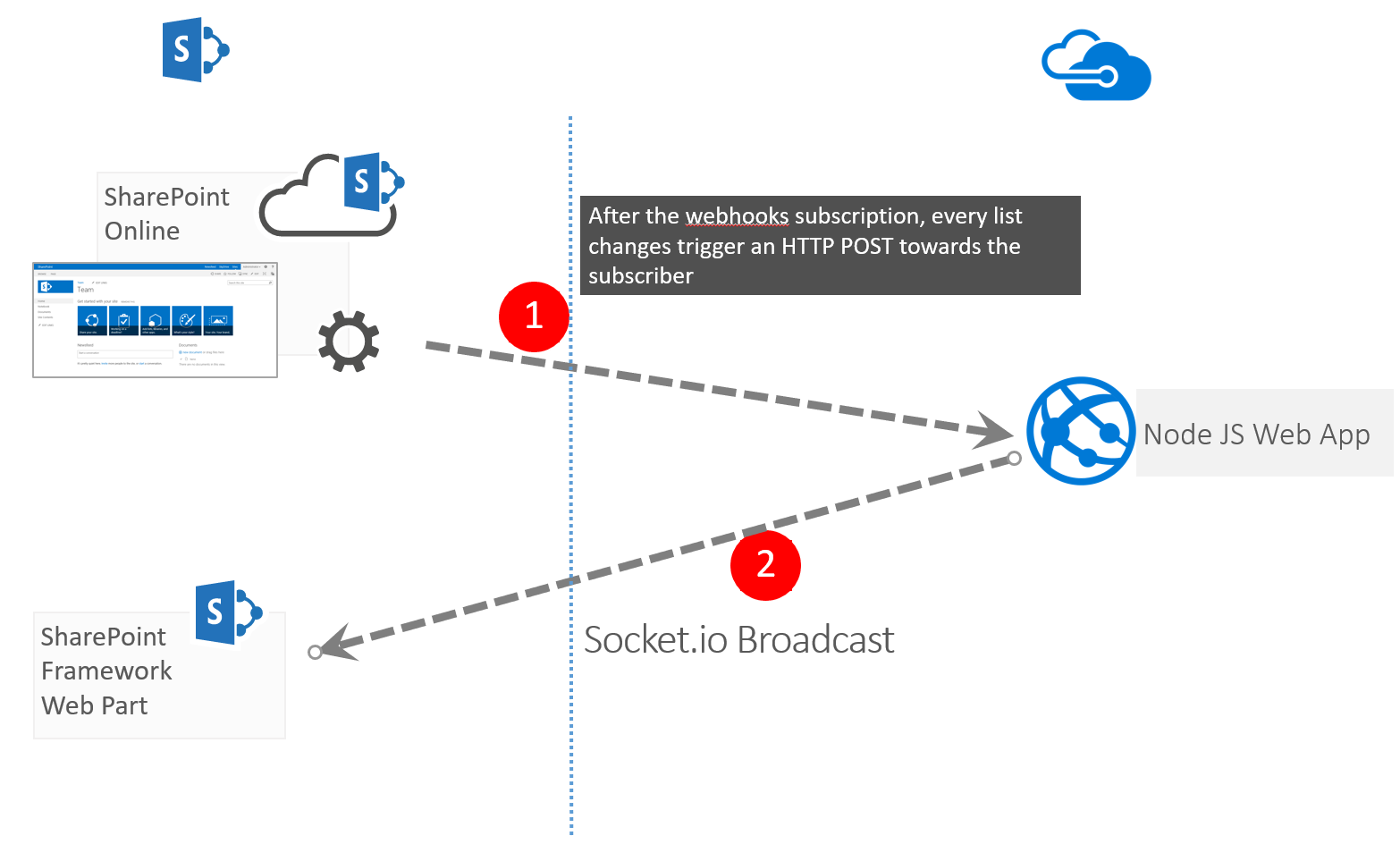
The ideal scenario would be, perform a request only when the content is fresh and new for the end-user, reducing drastically the number of requests. The server is the only one to know exactly when a new content (list items or document) has been added, the problem is how and after how the server can push a notification to the client. The first problem can be solved by using the SharePoint webhooks which are able to figure out when a list or document library has been modified (create, update, delete). Regarding the second issue, comes into play Socket.IO which across the web socket is able to broadcast info to the client. Socket.IO enables real-time bidirectional event-based communication, take a look here in order to deepen.
Solution
The solution developed consists in a Node JS web app hosted on Azure, that works like a server, the latter is able to receive the SharePoint Webhooks and sending them across the Socket.IO method “emit” to the clients connected. The client connected for this PoC is an SPFx web part which will display eventual new items. Below you can see the demo

Now it’s time to build the solution, in order to do that you can follow the steps below.
Server
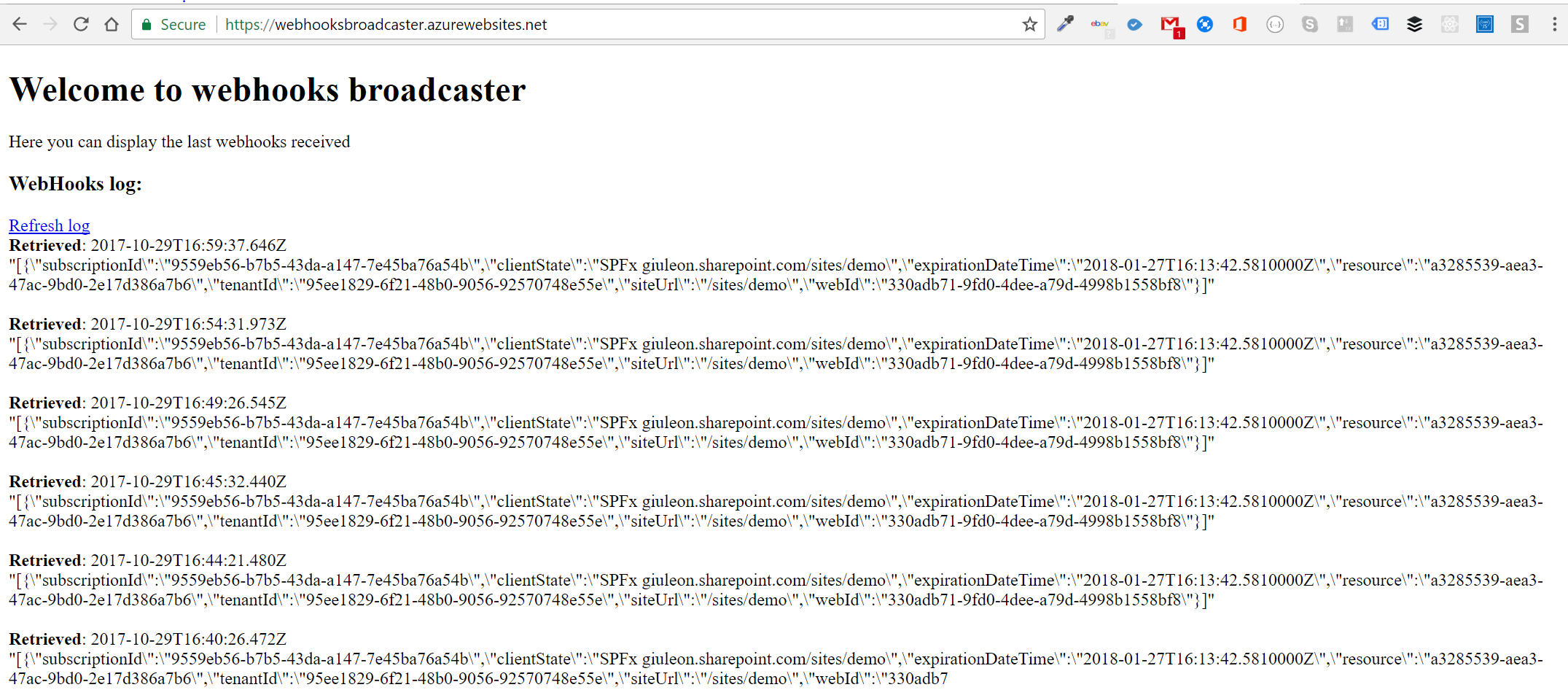
First of all, you need to download or clone my repository SharePoint-Webhooks-Broadcaster, after that, deploy the solution on Azure (remember that an Azure subscription is required), obviously if you prefer you can also use an Azure function instead of a Node JS app. This App for the technical perspective keeps trace of every webhook received by writing it on a text file, which its content, is displayed on the index page:

Every webhook received is transmitted to the connected clients through Socket.IO, let’s move forward with the client.
Client
The SPFx web part is available on My GitHub repository or official GitHub of Microsoft SharePoint Framework client-side web part samples & tutorials. The first thing to do is running the Powershell script ProvisioningArtifacts.ps1 contained in the root folder of the solution, this will create an SP list “Events” on the site collection defined by you. Now that the server is up and running, thanks to the previous step, you can subscribe your server in order to receive the webhooks for the “Events” list by providing the server URL, this goal could be achieved also with Postman, please follow this documentation. It’s time to deploy the SPFx web part, you can follow the traditional way by manual or using the scripts DeploySPFxToO365CDN.ps1 and DeploySPFxToAppCatalog.ps1 to automate this process, read my previous article to deepen:
- https://delucagiuliano.com/automated-deployment-of-your-sharepoint-framework-solution-to-office-365-cdn/
- https://delucagiuliano.com/continuous-integration-and-deployment-for-your-sharepoint-framework-solutions/
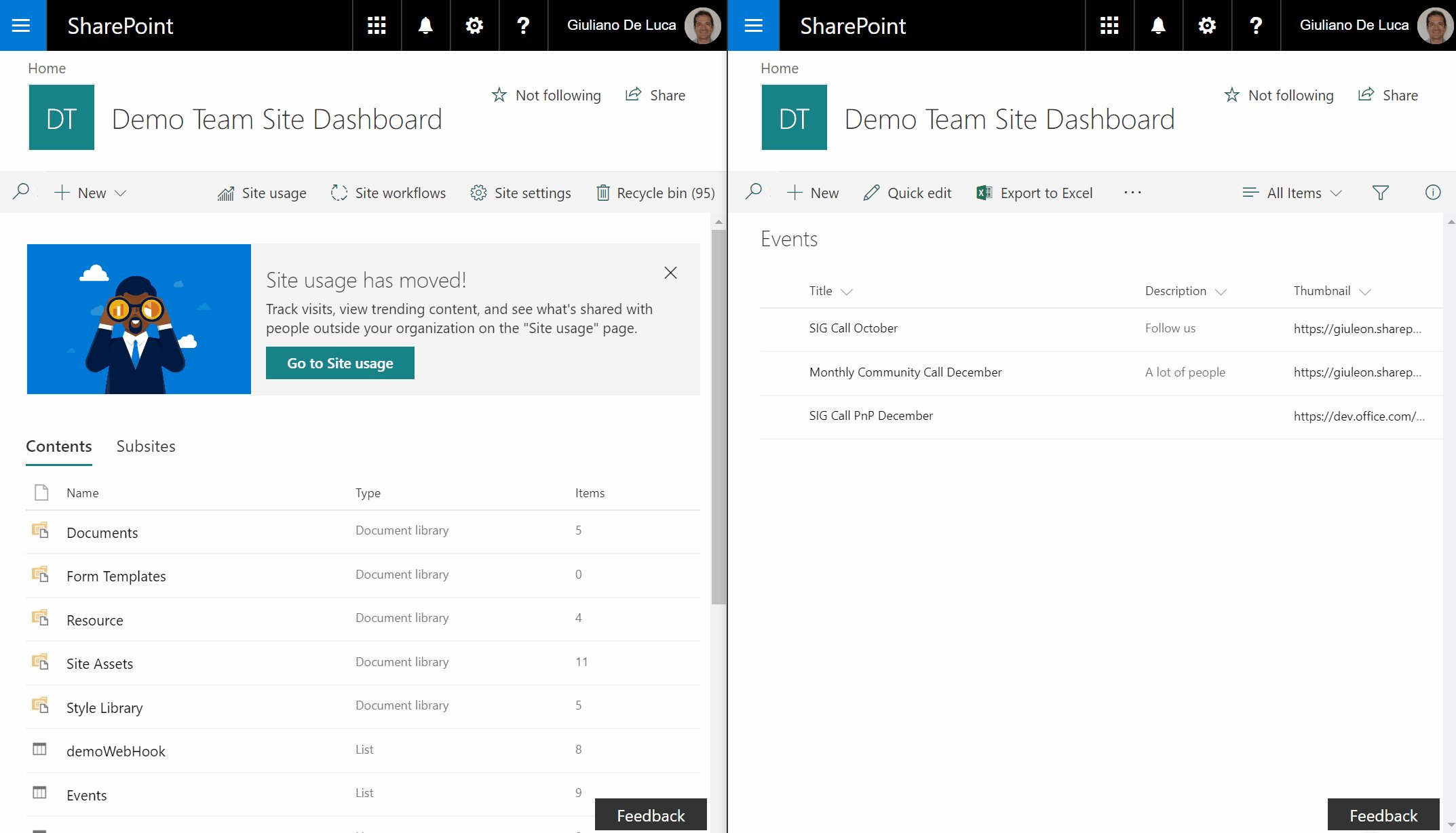
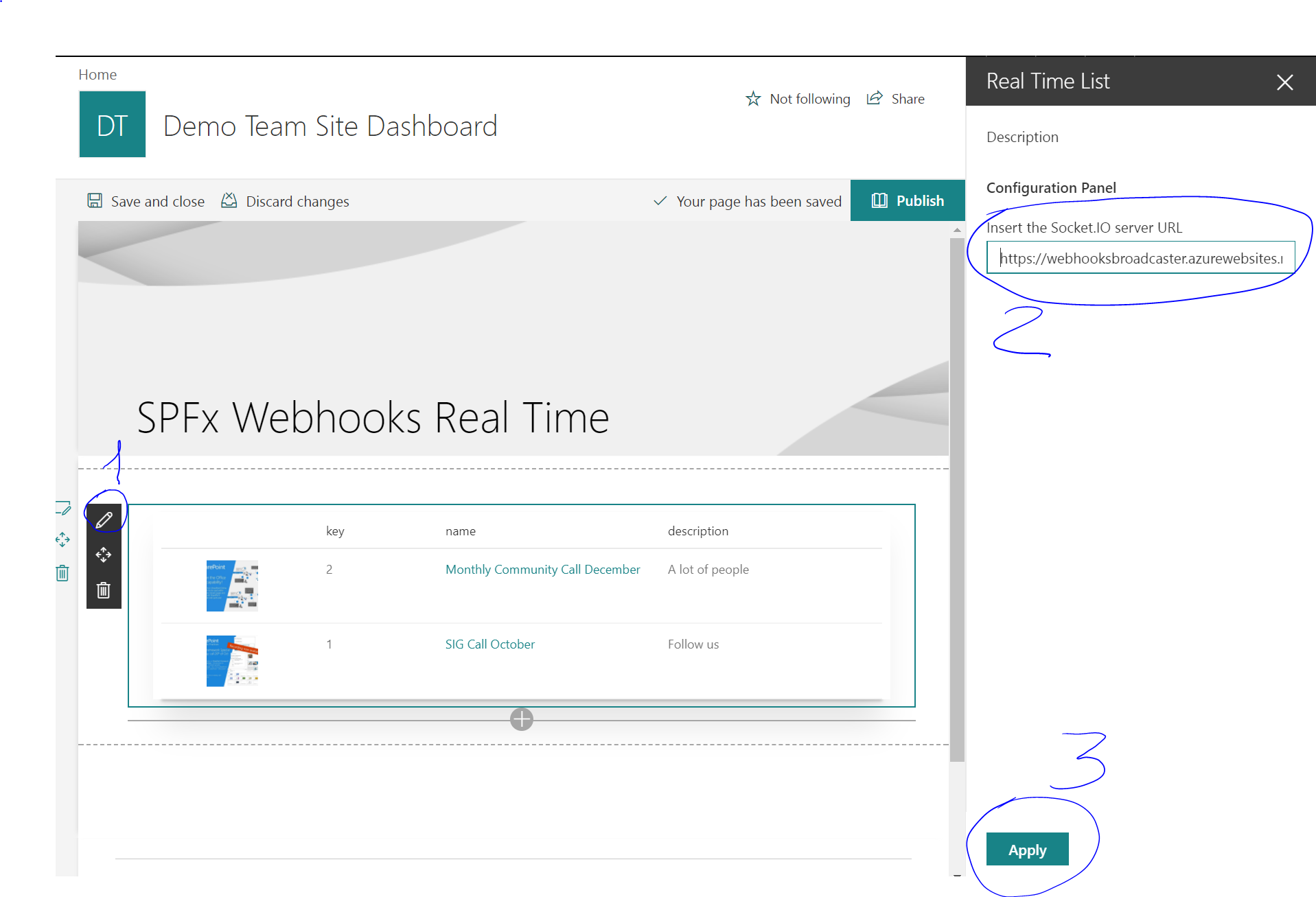
Now that the web part should be available in your site collection, configure it, specify the server URL built before:

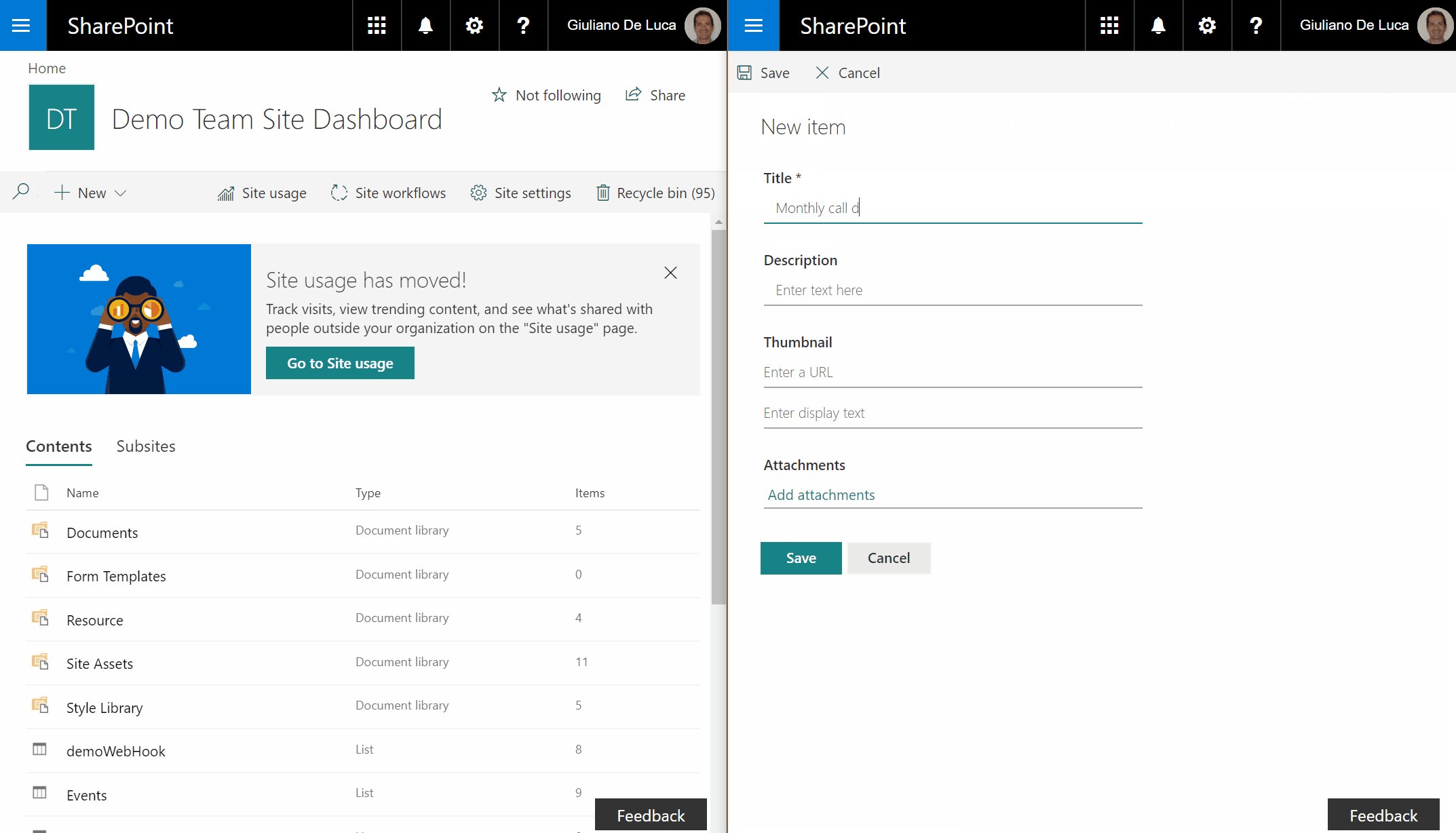
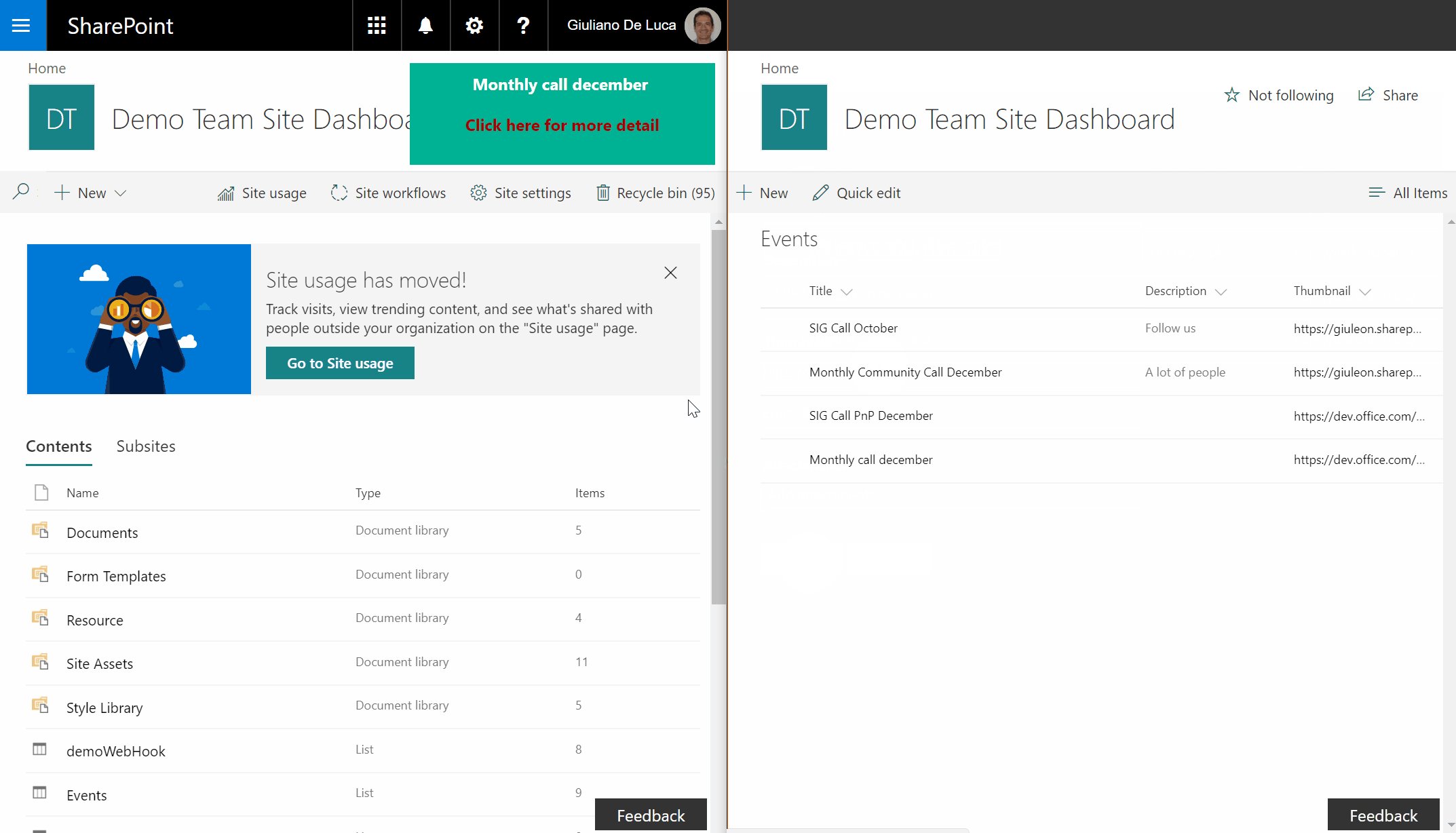
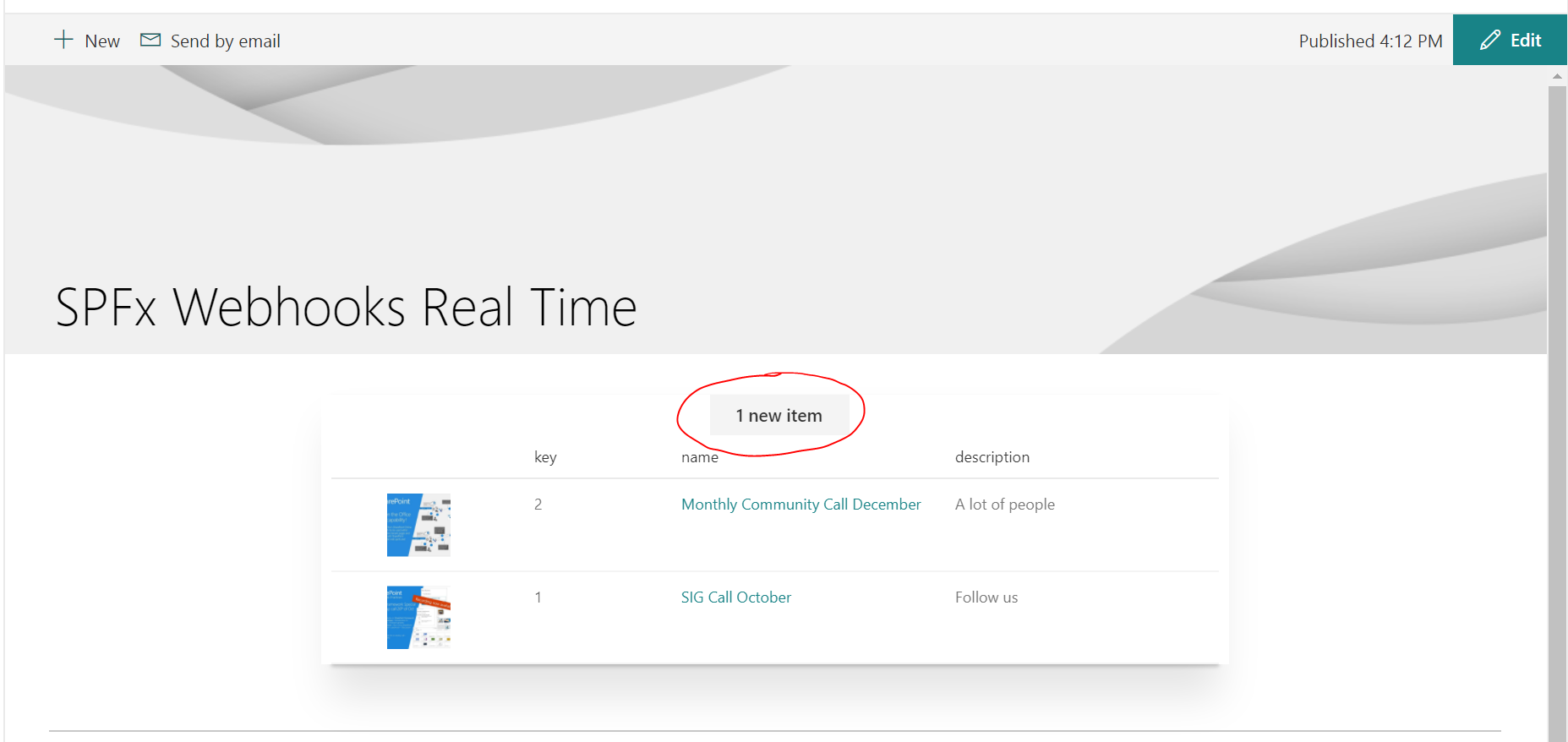
Create an item into the list “Events” and if everything works you will see on your web part the button which notifies new items.

This web part makes use of the GetChanges API in order to grab only the last fresh news.
Check my video demo:
My solution is available on github:
Server: https://github.com/giuleon/SharePoint-Webhooks-Broadcaster
Client: https://github.com/giuleon/spfx-webhooks-realtime or https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/react-webhooks-realtime