Building a Microsoft Teams Bot

- Fetch Channel List
- Mention User
- Start New 1 on 1 Chat
- Route Message To General
- Fetch Member List
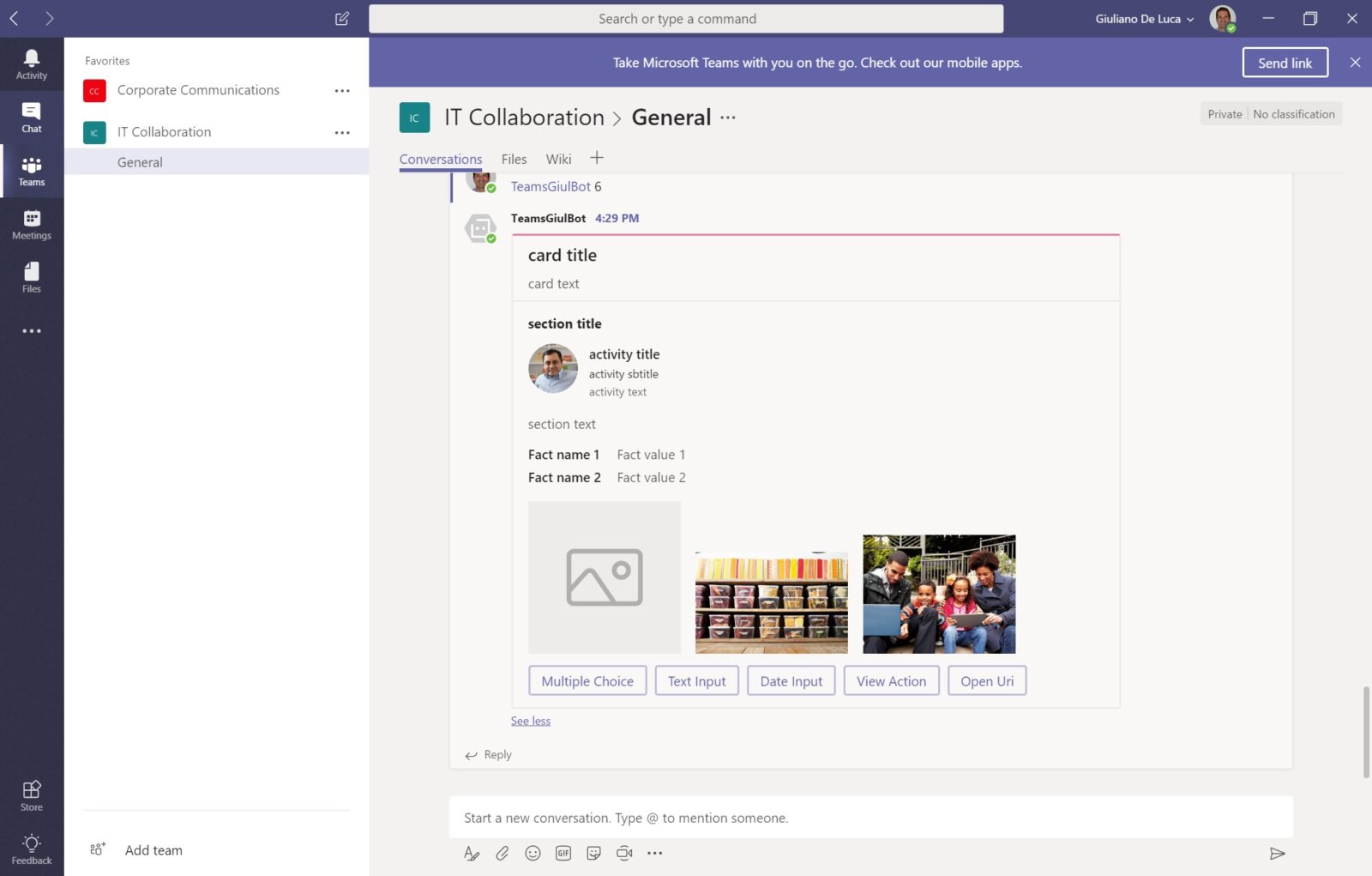
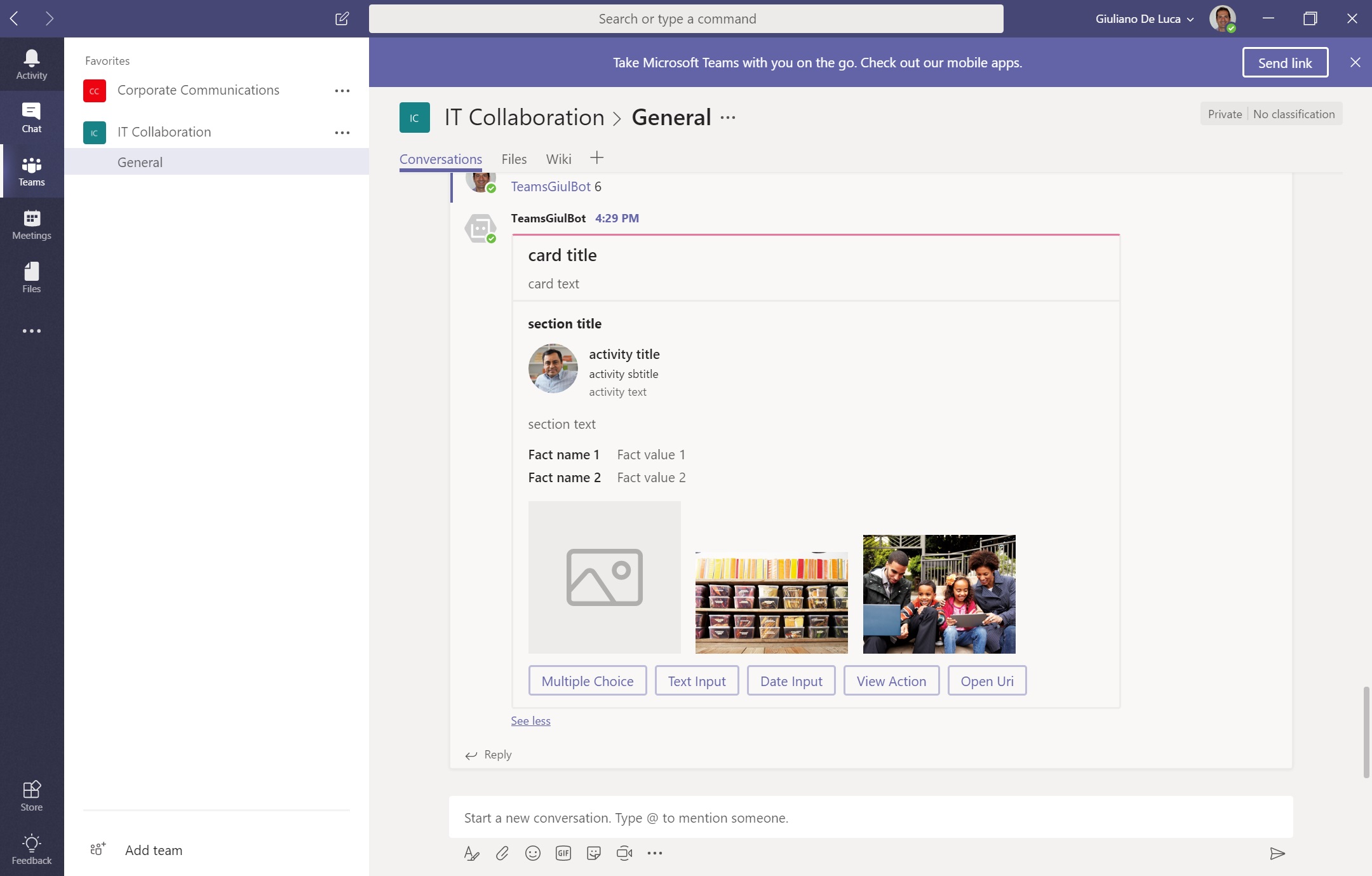
- Send O365 Card
- Fetch Team Info
- Start New Reply Chain
- Mention Channel
- Mention Team
- Notification Feed
- Bot Delete Message
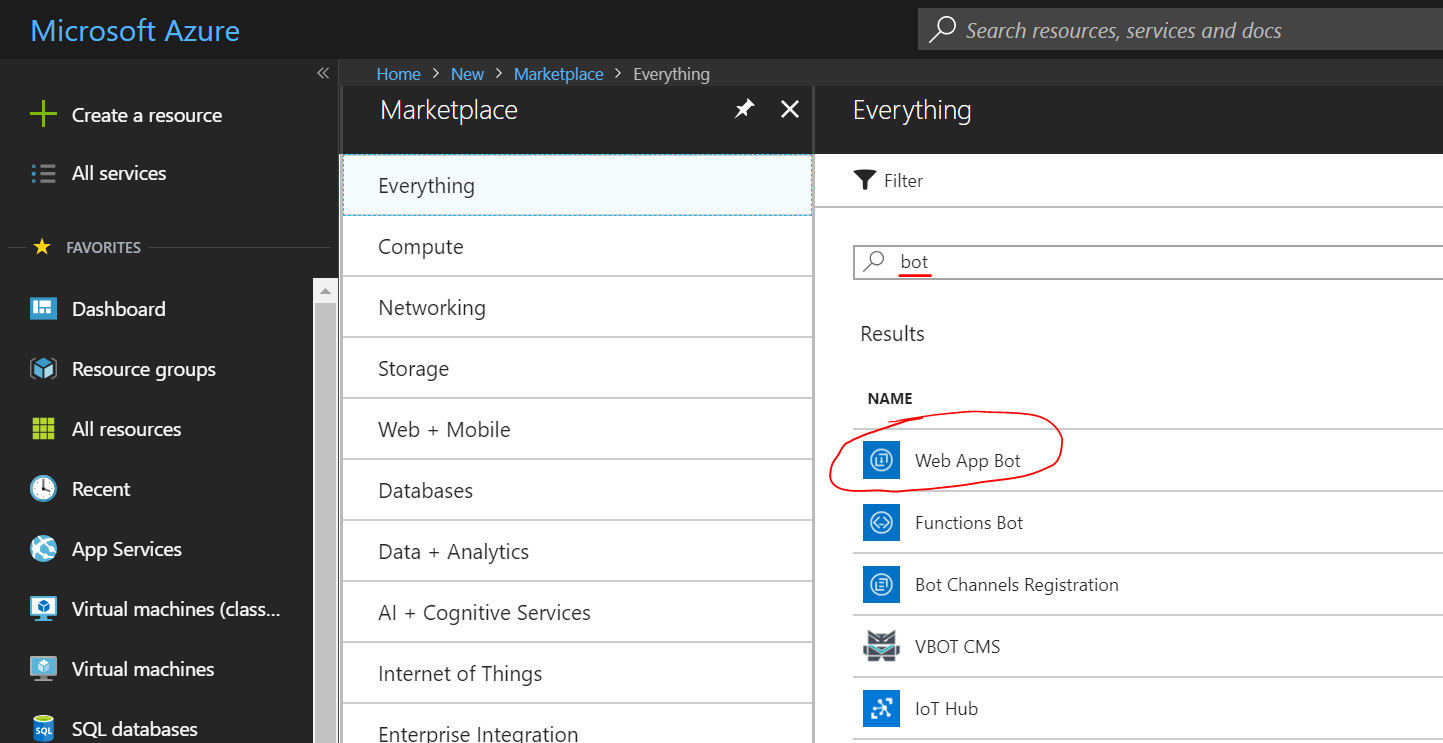
Let’s start to create a bot, the easiest way is create a “Web App Bot” on Azure, this naturally presupposes the possession of a subscription:

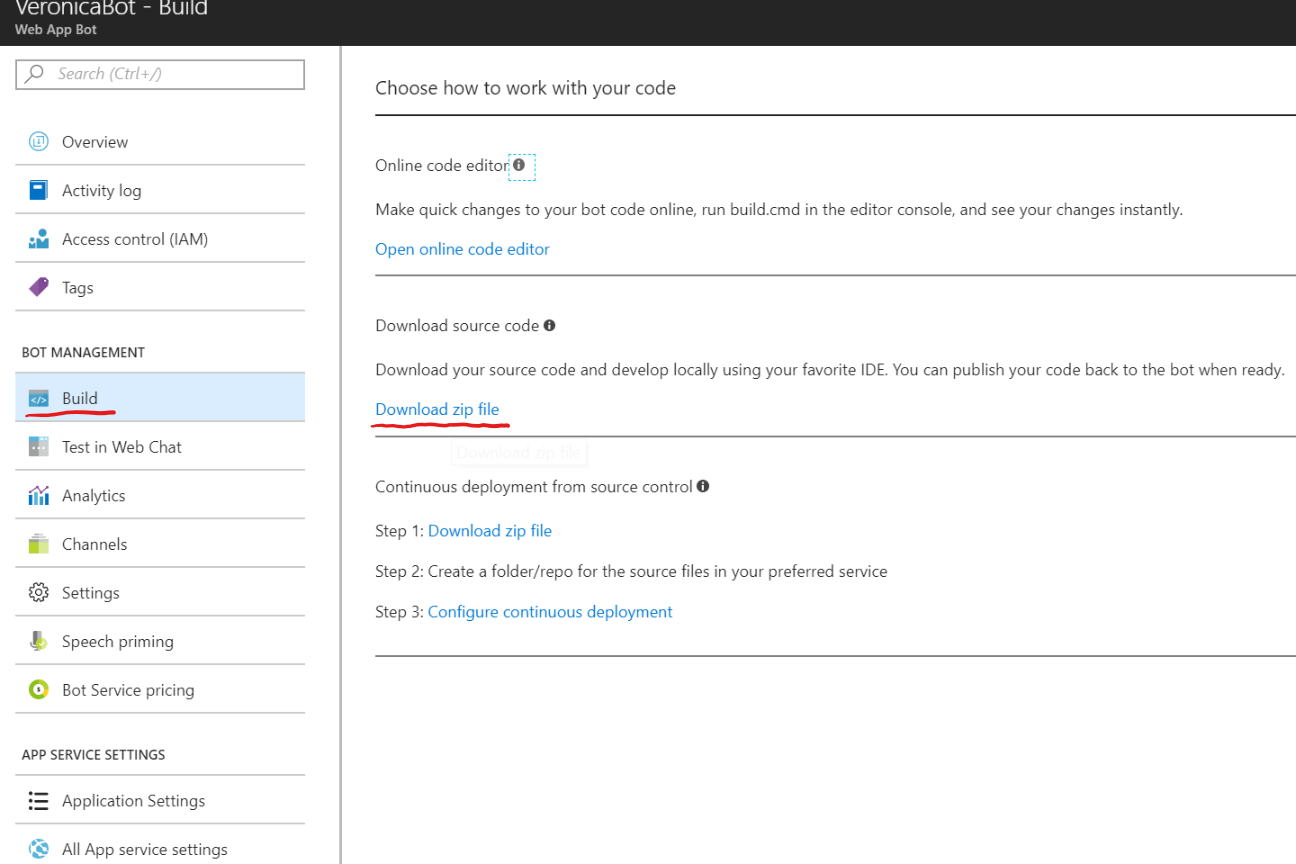
The next step is to download the package, you can do it by clicking on “Build” under “Bot Management” and then “Download zip file”:

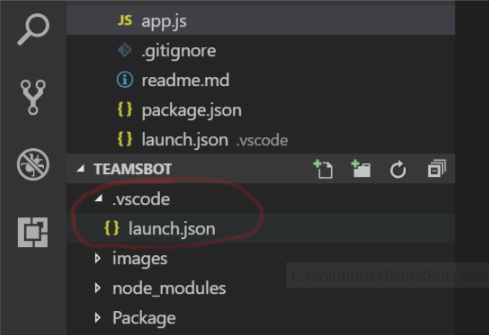
Unzip the content in a folder and open it with Visual Studio Code or other code editors, in my case I’ll use VSCode. In order to debug the bot locally is required ngrok a “secure introspectable tunnels to localhost webhook development tool and debugging tool”, then on VSCode create a folder “.vscode” and a file “launch.json” as follow:

The content of the file “launch.json” is:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}\\app.js",
"env": {
"MicrosoftAppId": "<App ID>",
"MicrosoftAppPassword": "<App Password>",
"AzureWebJobsStorage": "<Connection string available on Azure>"
}
}
]
}
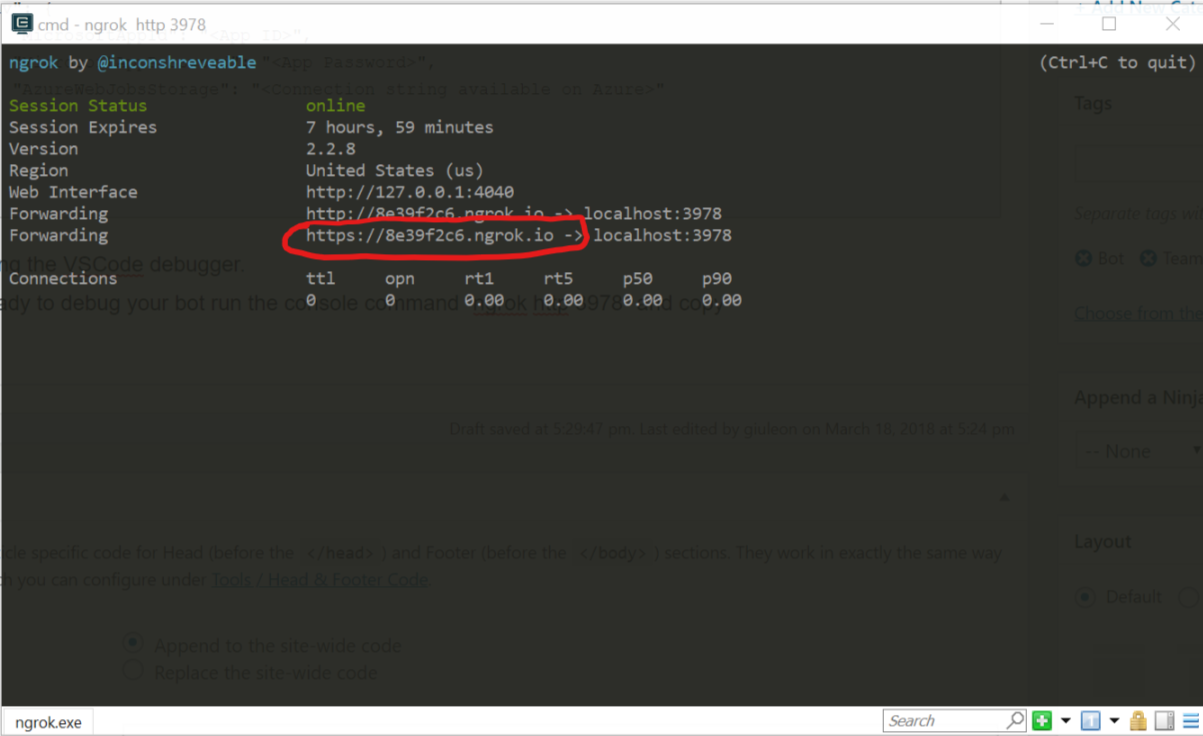
This allows running the VSCode debugger. When you are ready to debug your bot run the console command “ngrok http 3978” and copy the https URL:

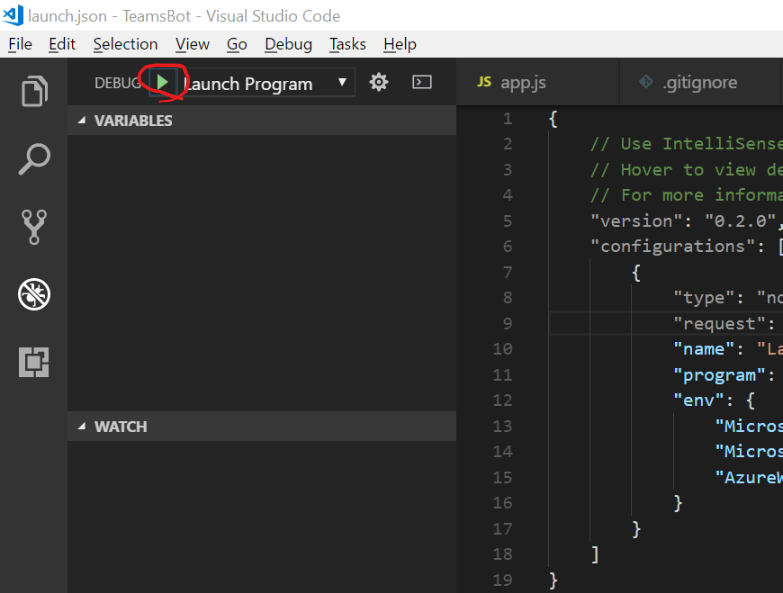
Open the “Settings” of your bot on Azure and paste the ngrok https URL in the field “Messaging endpoint”, at the end will be something like that https://ngrokurl/api/messages in this way your bot will respond directly from your local machine. The last step is set up the breakpoints and click on play:

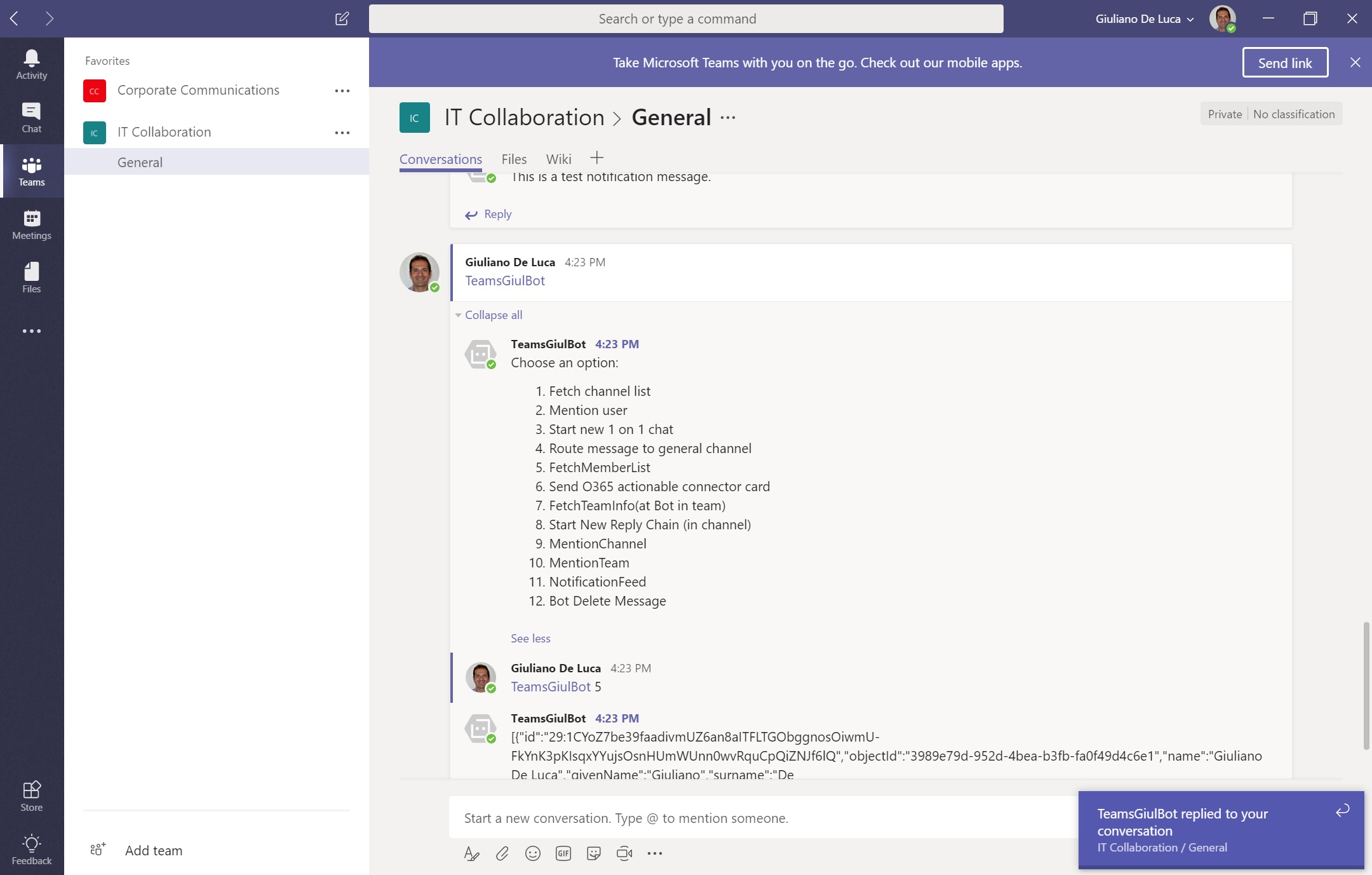
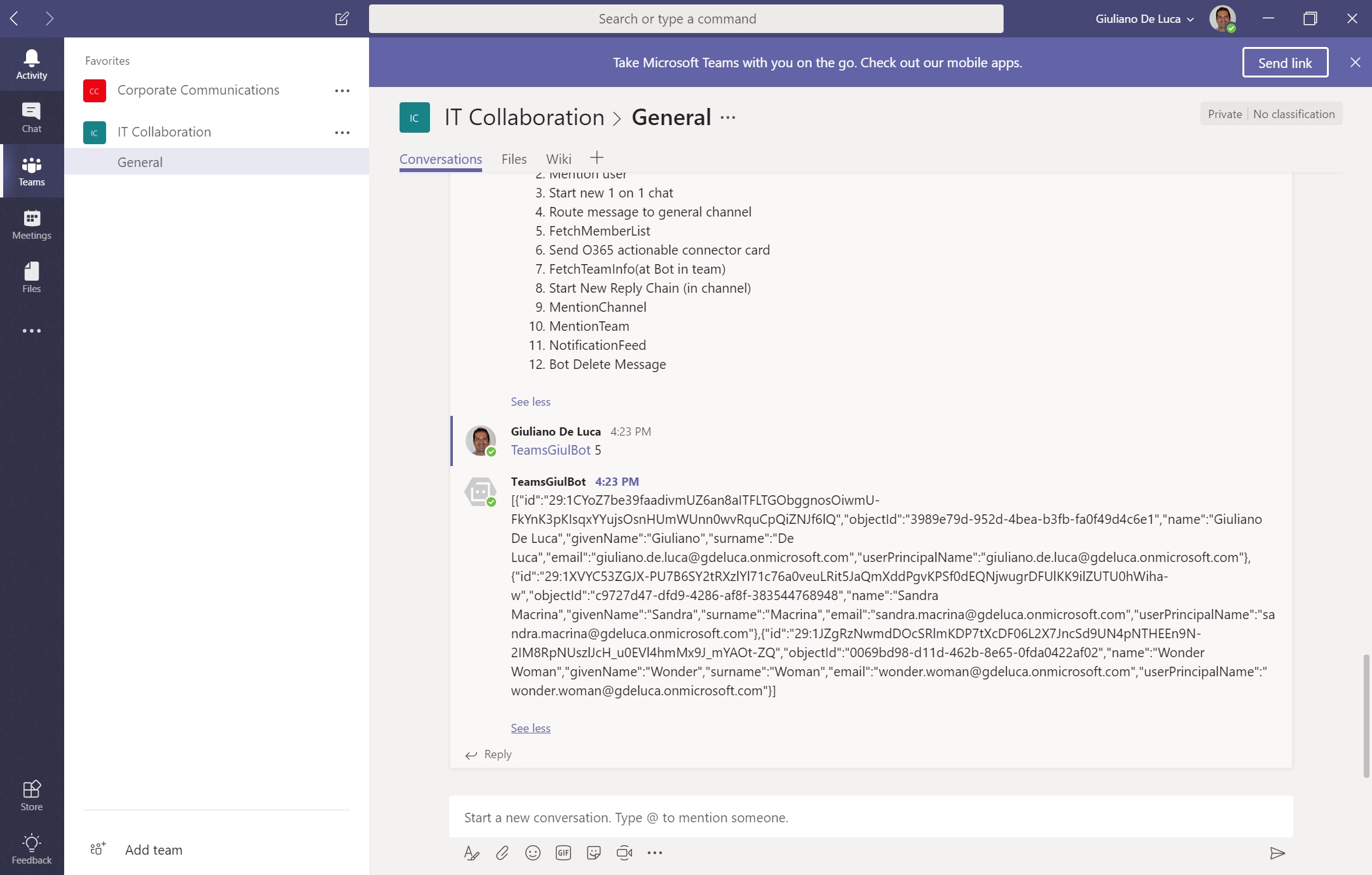
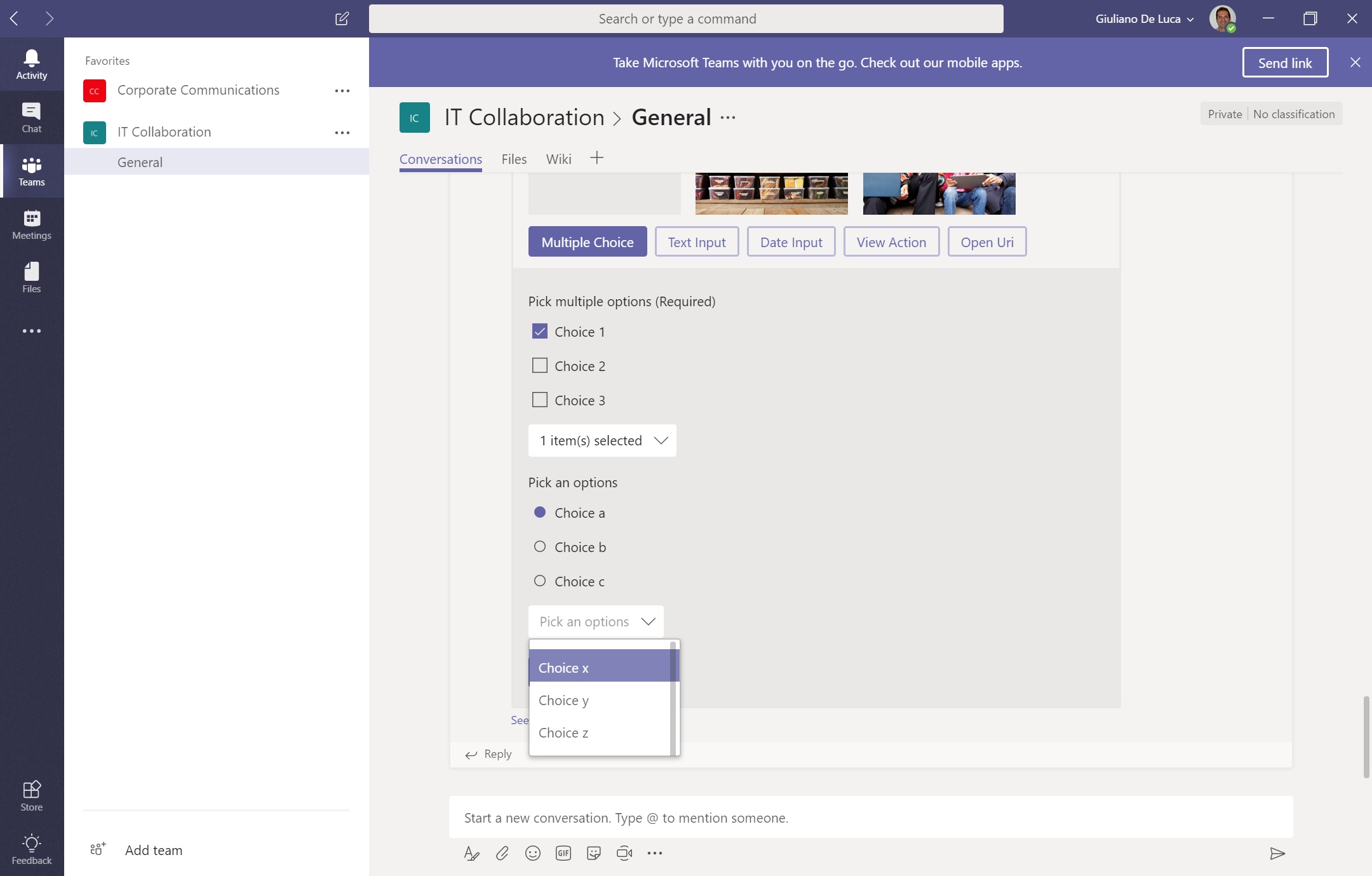
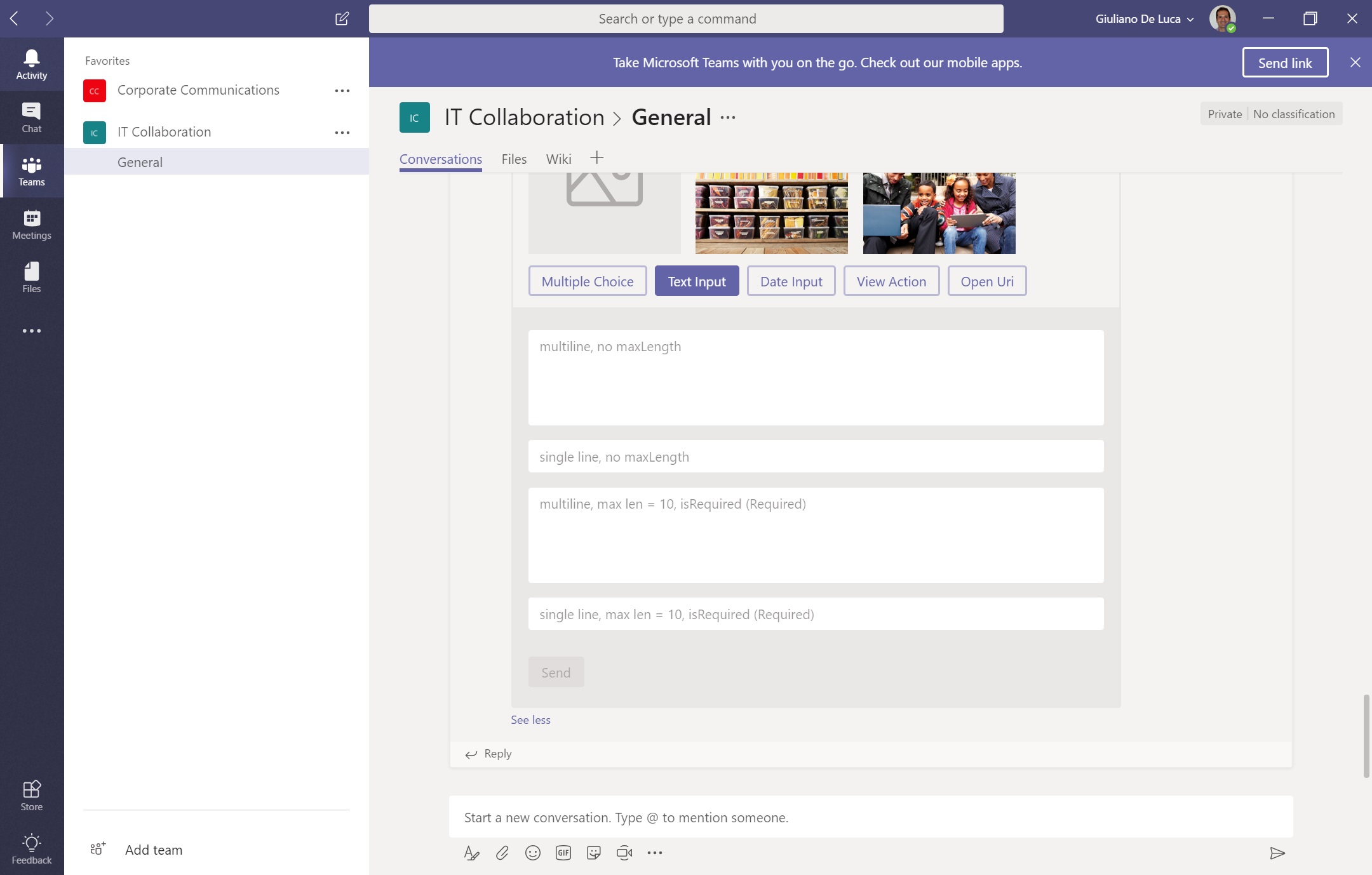
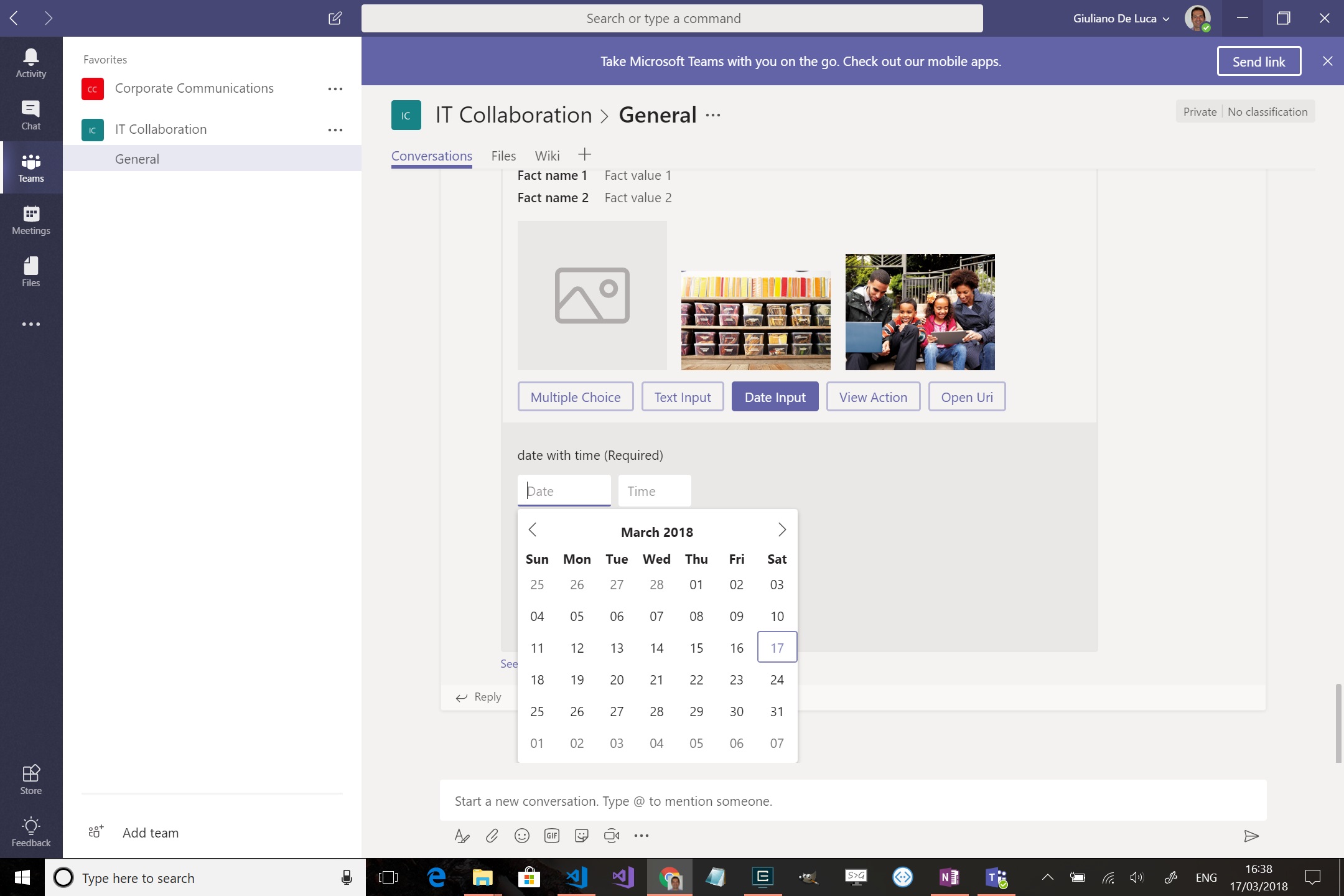
Open Teams and start a new chat, in the field to: write the Microsoft App Id that you can read on Azure in “Application Settings” this allow you to start a one to one conversation with your bot. I developed a sample that you can find on my Github which makes use of Microsoft Teams API check the images below:






The solution is available on Github: https://github.com/giuleon/teams-bot-api






